How To Learn Vue With Example Projects?
Vue.js is one of the most popular javascript frameworks along with React.js and Angular. It designed to be incrementally adoptable and focused on the view layer only.
It has very well documentation and video courses by Vuemastery and Vueschool to help you learn the fundamental of Vue.js.
However, learning from documentation and tutorial is not enough. You should also learn from Vue.js example projects to know how people use it and best practices for some cases.
Taking a look at the example projects will also encourage you to practice what you have learned from the tutorial.
In this post, I will share the list of Vue.js example projects that I compiled from Github. I sorted them from beginner to advanced level.
Related Resources
Just because you clone an example project from Github, you won't really learn much from it.
Before you choose an example project, Here are some tips when learning from it.
1. Choose Only One Project at A Time
With so many open-source projects available on Github, we often feel overwhelmed with them. That's okay.
But, when you really want to learn from those projects, never do that by learning them at once. Human brains aren't designed to multi-task.
You should filter them, and choose only one project that you really want to learn. After you finished it, then you can choose the next project.
2. Replicates, But Don't Copy-Paste the Codes
With an example project, you might think that you will learn it only by reading the codes. No, you don't.
You should rewrite it on your own, and don't just copy-pasting it. It may sound trivial, but trust me you will find out more as you rewrite the codes.
3. Be Curious, Find out Why the Codes Work
In the rewriting process, you will find some codes that aren't familiar with you.
When this happened, be curious to find why those codes work. Because it will likely to increase your knowledge.
4. Experiment, and Add Your Own Flavour
After you find some unfamiliar codes, do some experiment with them. Modify them, see if it still works or not, and again, find out why.
You should also add your own codes as you learn more. Combine it with the base codes. It can be styling or adding more features.
With enough modification, you can make it as your portfolio, of course by mentioning the example project you use.
5. Have Patience and Stay Focused
Last but not least, have patience while you learn. Don't rush, and stay focused. It will takes time, but it worth it.
Good luck!

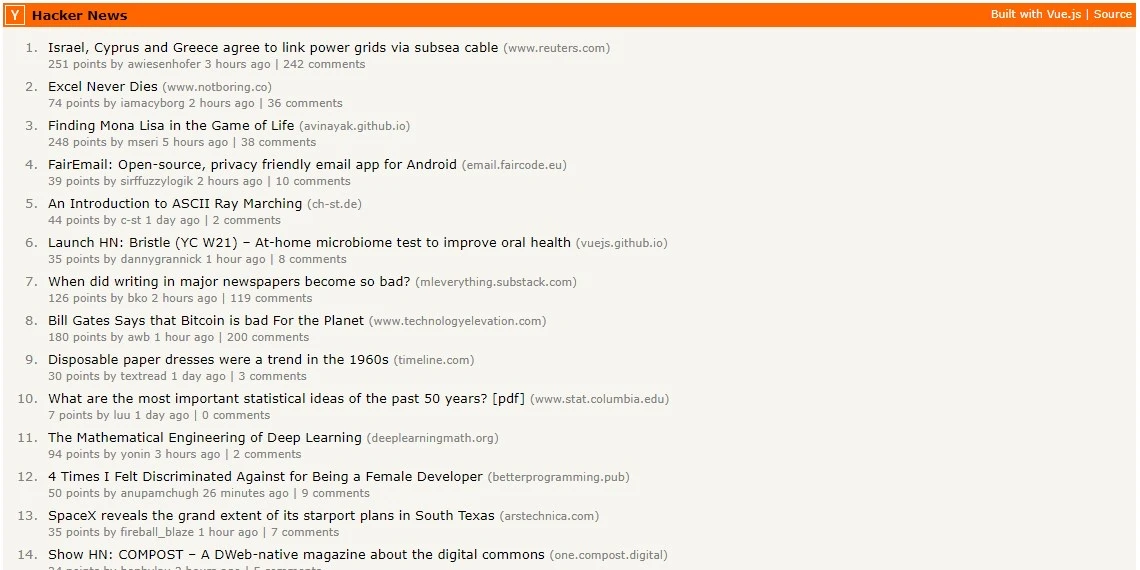
1. Vue Hackernews 2.0

2. Vue Realworld Example

3. Vue MM Player

4. Vue Chat

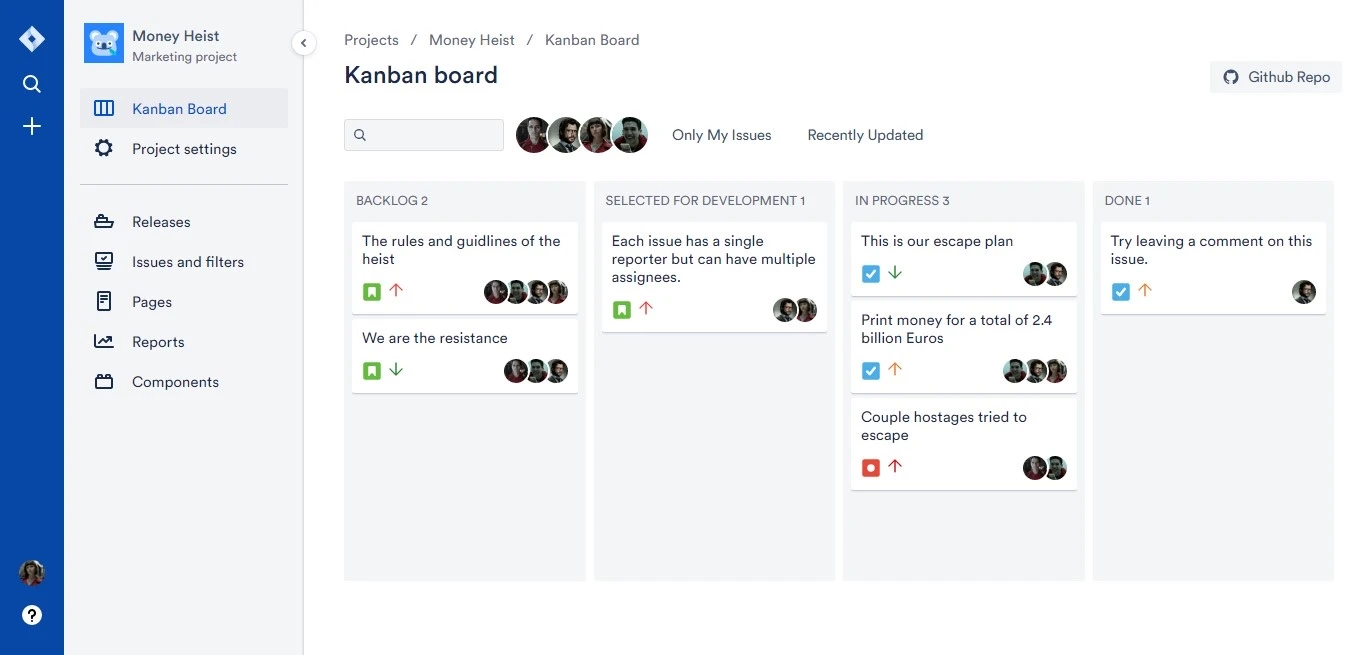
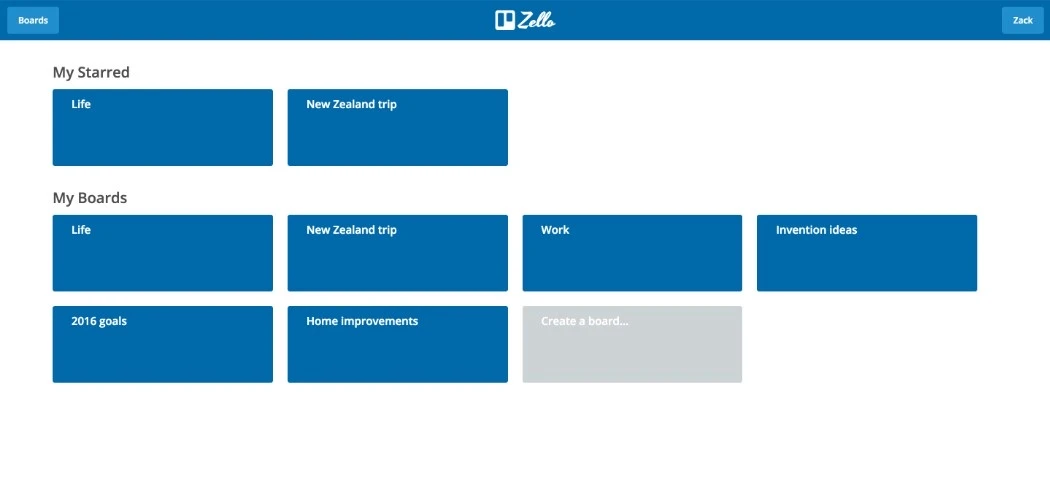
5. Jira Clone

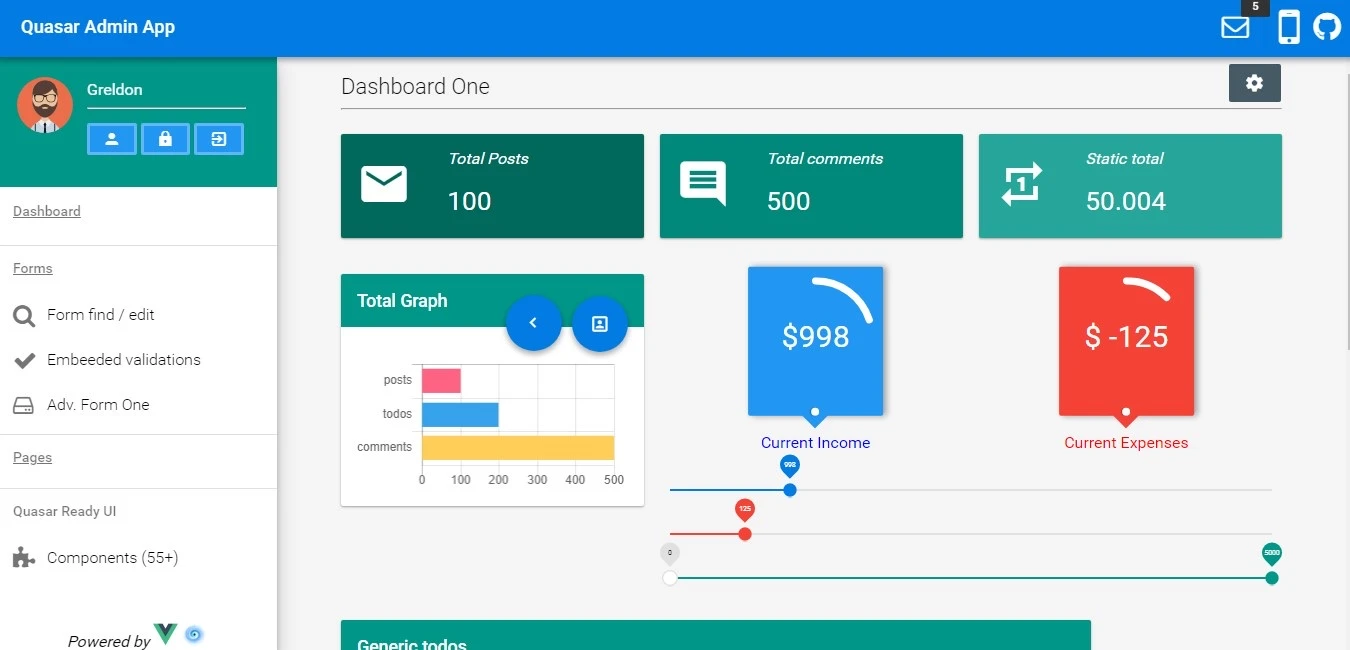
6. Vue Quasar Admin

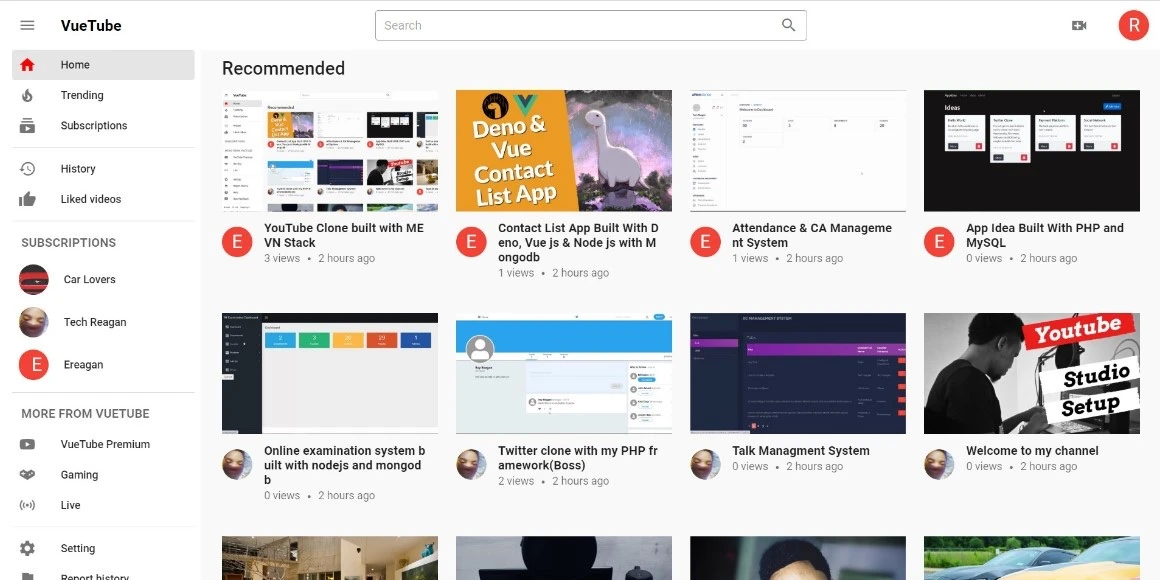
7. VueTube Youtube Clone
8. Vue Vuex Registration/Login

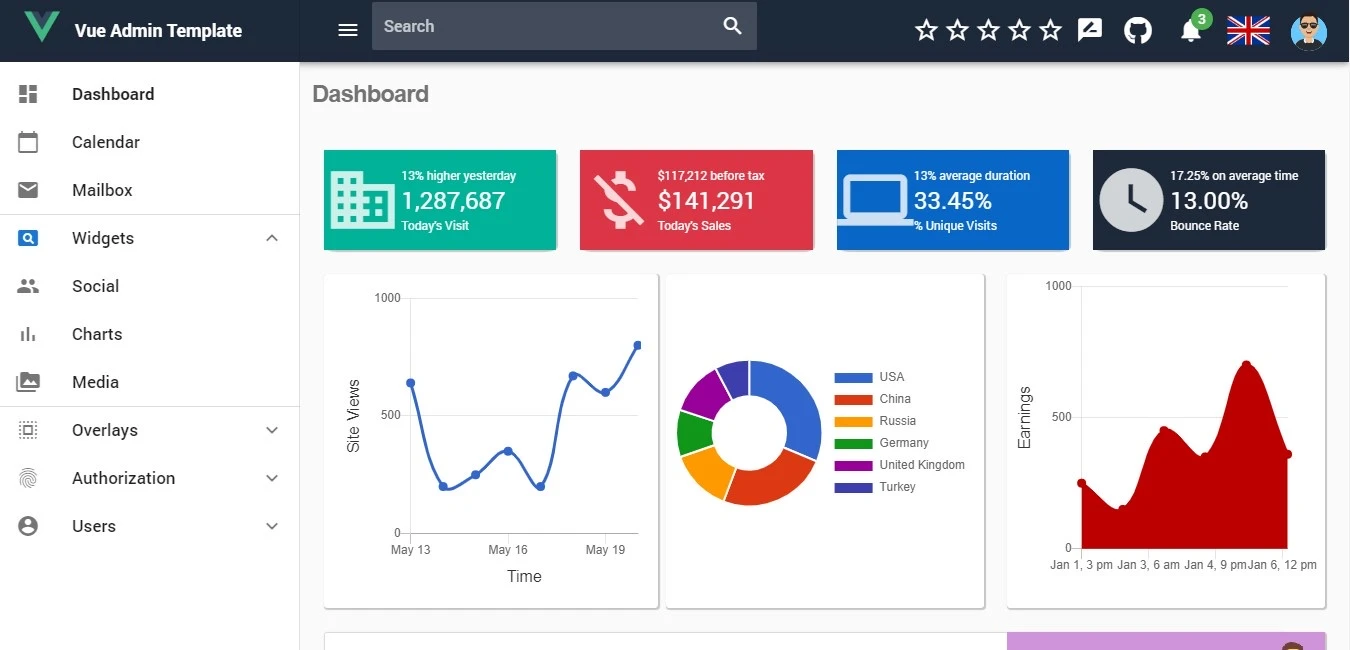
9. Vue Admin Template

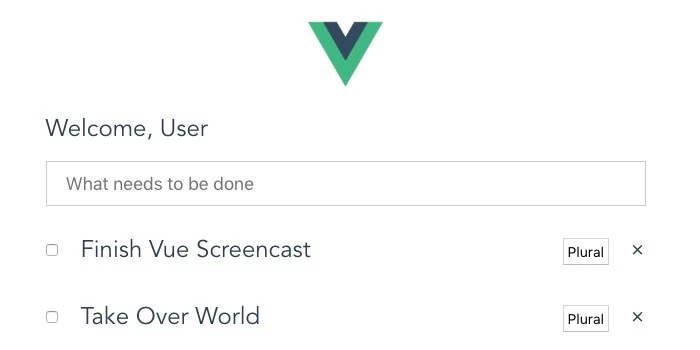
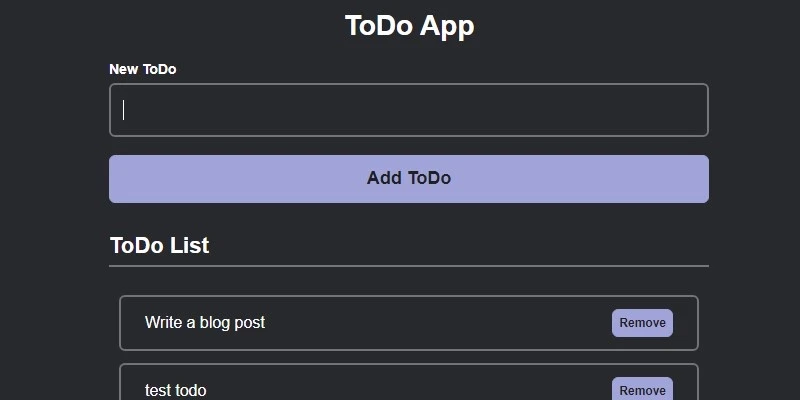
10. Vue Todo App


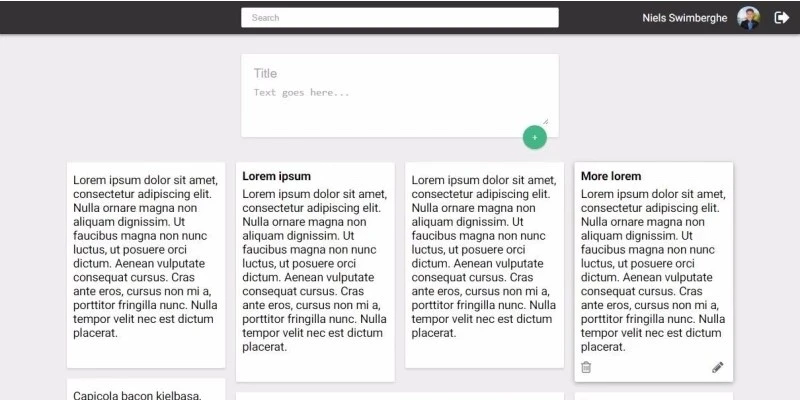
12. Google Keep Clone

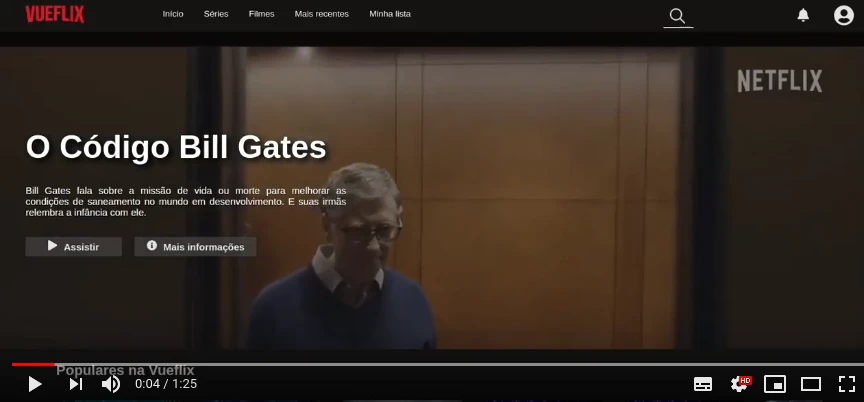
13. Vueflix
14. Vue By Sample

16. Vue todo app composition API

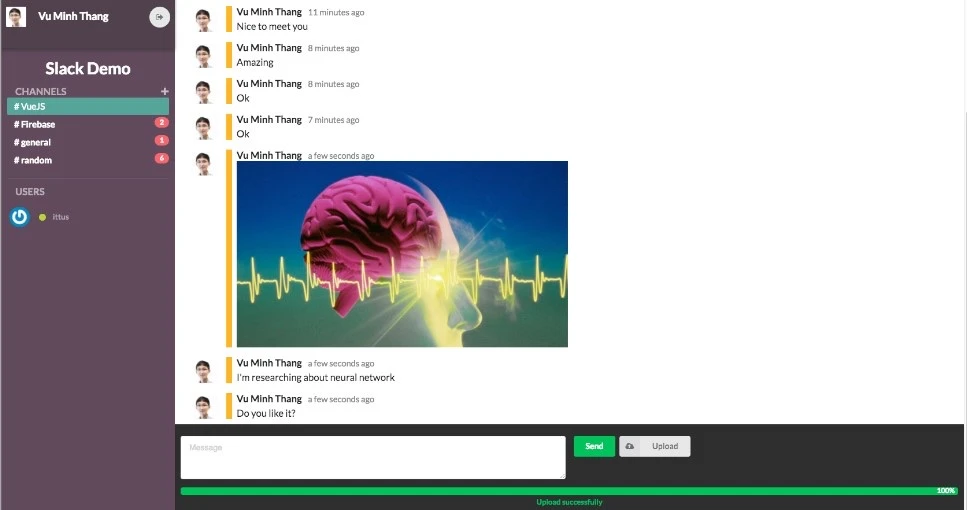
17. Vue Slack Clone

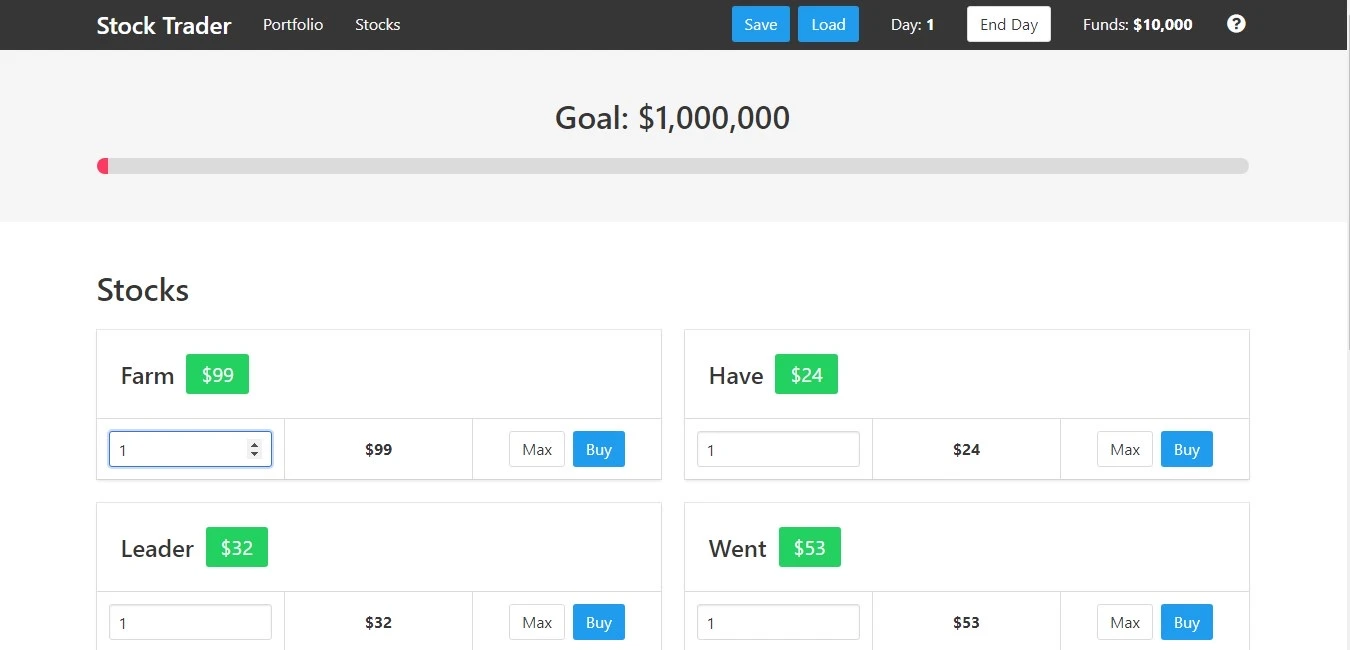
18. Vue Stock Trader

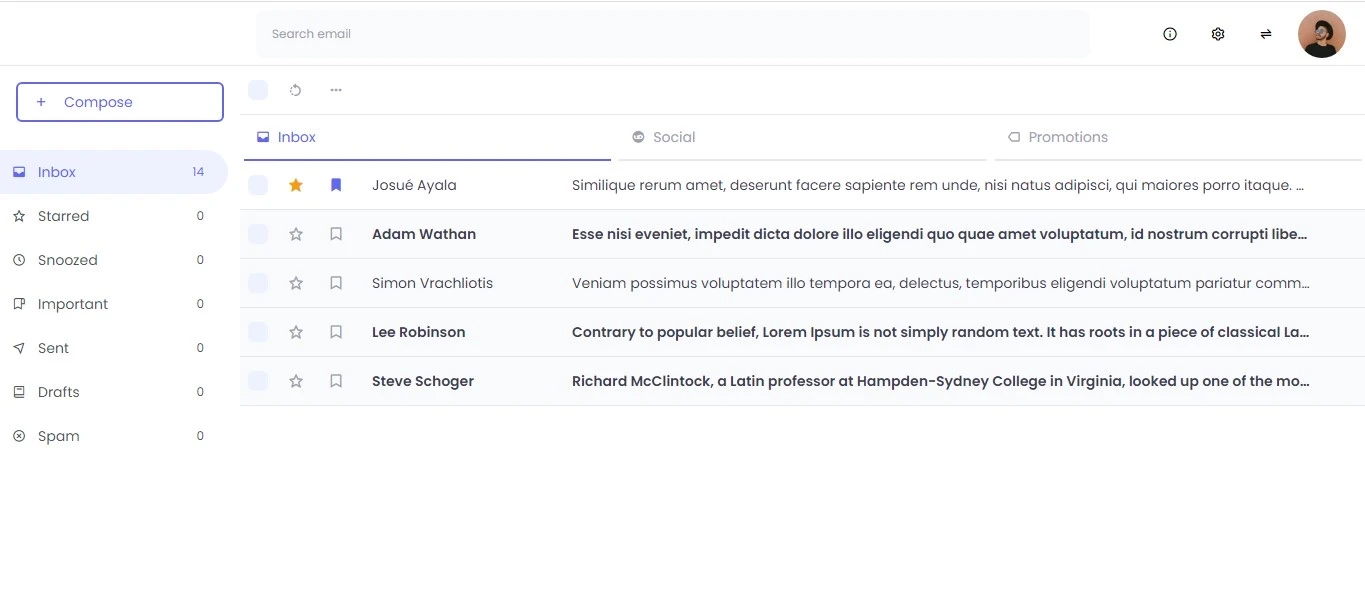
19. Vue Gmail Clone