How To Learn React With Example Projects?
Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects.
With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.
In this post, I'll share with you the list of React example projects to learn from, from beginner to intermediate level.
But before you jump to learn from an example project, you should know the basic React.js. At least, you should know the React syntax (JSX), states, props, components, etc.
Related Posts
- How to Become a Front-end Developer 2020 (A Complete Practical Guide)
- 10 Best React UI Frameworks / Libraries 2020
Just because you clone an example project from Github, you won't really learn much from it.
Before you choose an example project, Here are some tips when learning from it.
1. Choose Only One Project at A Time
With so many open-source projects available on Github, we often feel overwhelmed with them. That's okay.
But, when you really want to learn from those projects, never do that by learning them at once. Human brains aren't designed to multi-task.
You should filter them, and choose only one project that you really want to learn. After you finished it, then you can choose the next project.
2. Replicates, But Don't Copy-Paste the Codes
With an example project, you might think that you will learn it only by reading the codes. No, you don't.
You should rewrite it on your own, and don't just copy-pasting it. It may sound trivial, but trust me you will find out more as you rewrite the codes.
3. Be Curious, Find out Why the Codes Work
In the rewriting process, you will find some codes that aren't familiar with you.
When this happened, be curious to find why those codes work. Because it will likely to increase your knowledge.
4. Experiment, and Add Your Own Flavour
After you find some unfamiliar codes, do some experiment with them. Modify them, see if it still works or not, and again, find out why.
You should also add your own codes as you learn more. Combine it with the base codes. It can be styling or adding more features.
With enough modification, you can make it as your portfolio, of course by mentioning the example project you use.
5. Have Patience and Stay Focused
Last but not least, have patience while you learn. Don't rush, and stay focused. It will takes time, but it worth it.
Good luck!

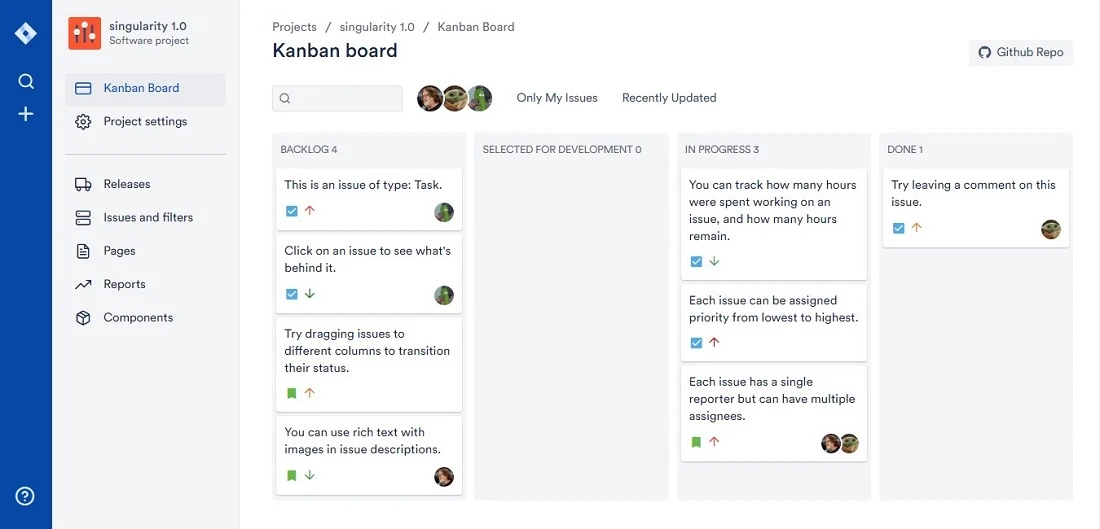
1. Jira Clone

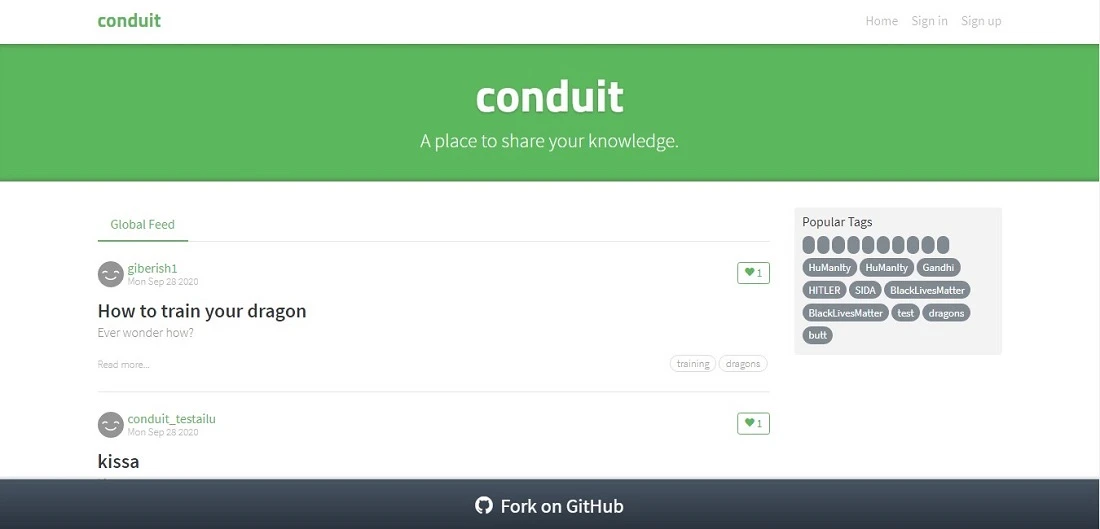
2. React Redux Real World Example

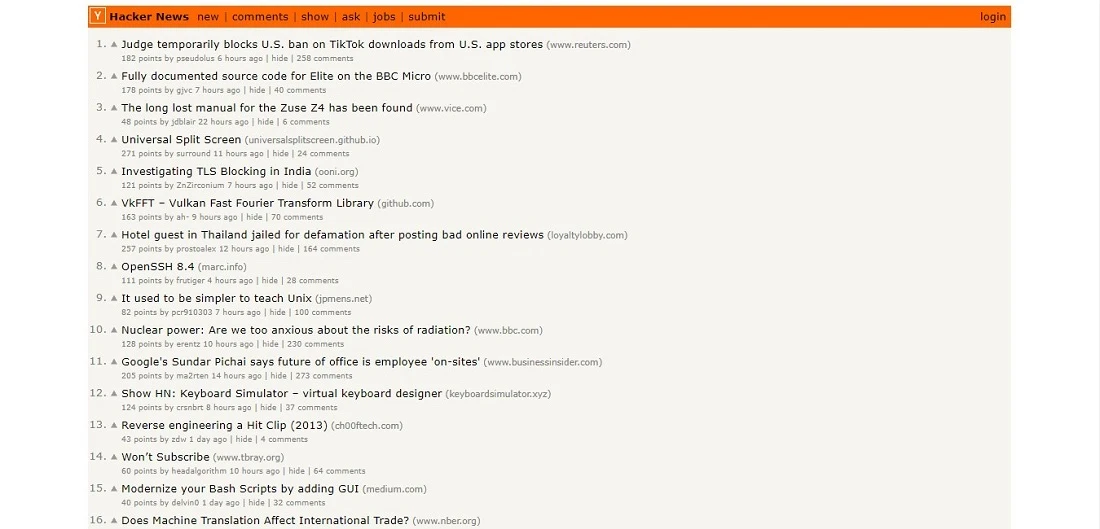
3. HackerNews Clone

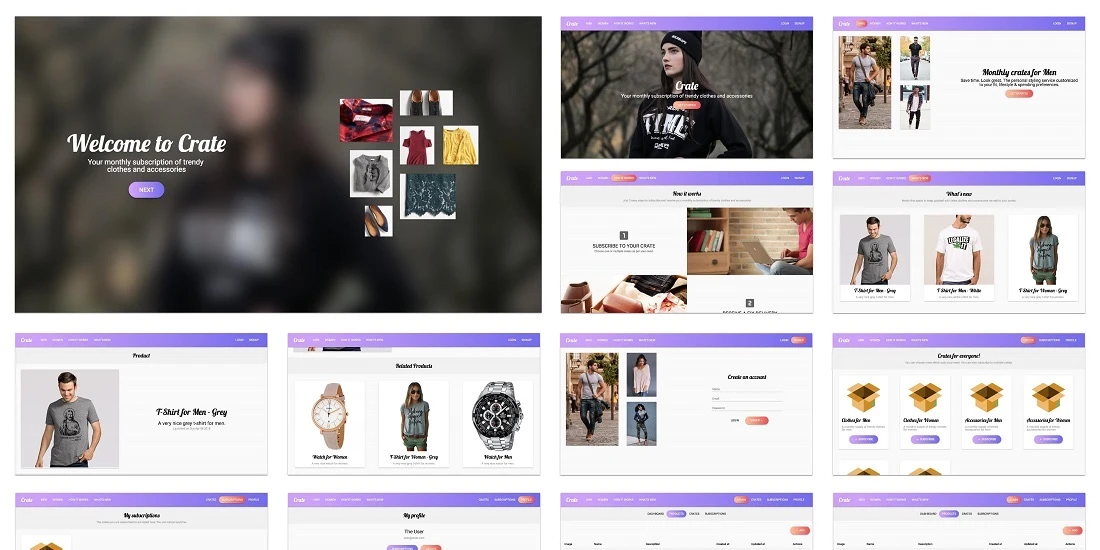
4. Crate - Ecommerce Starter (Full-stack)

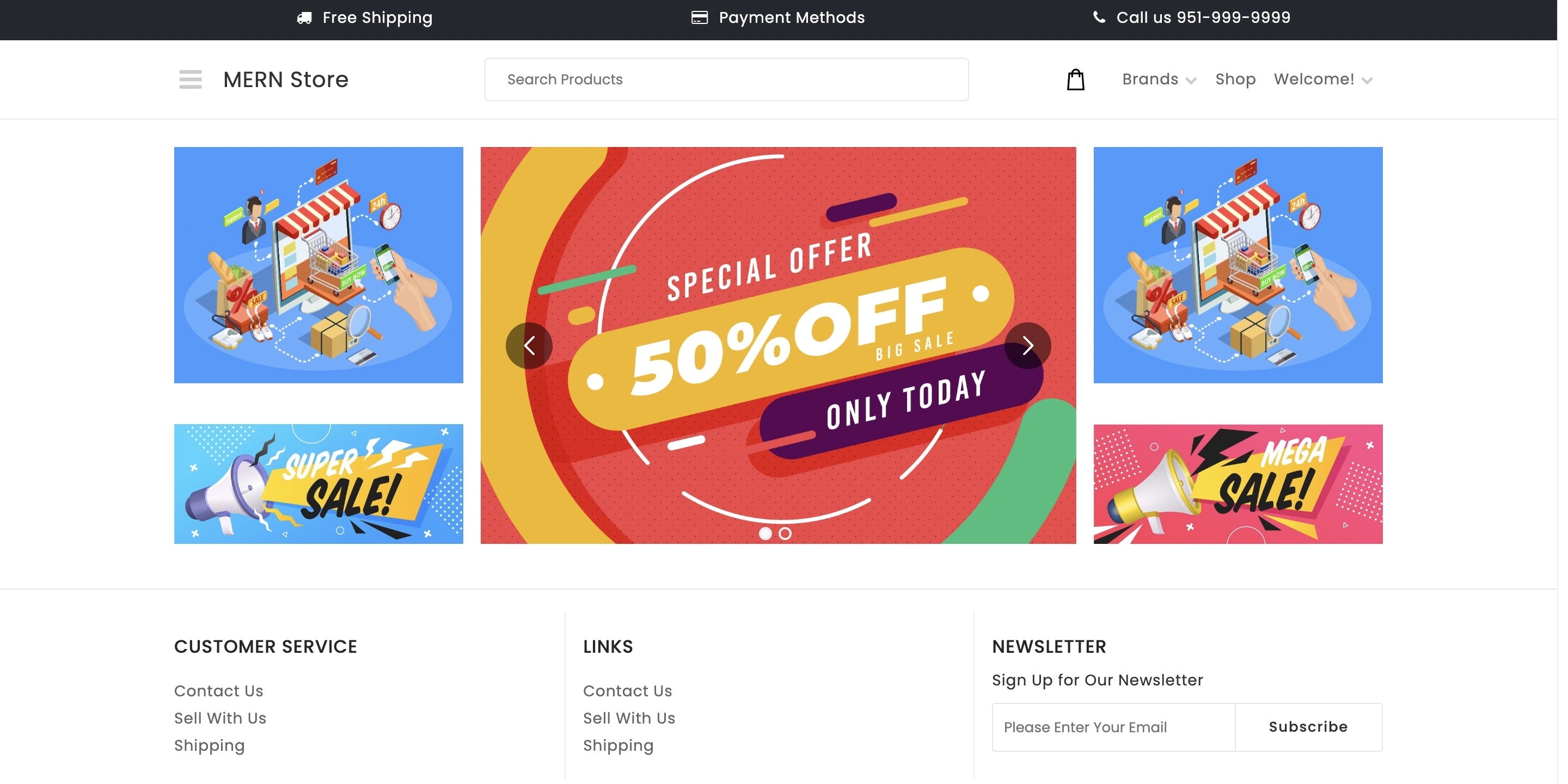
5. Mern Store

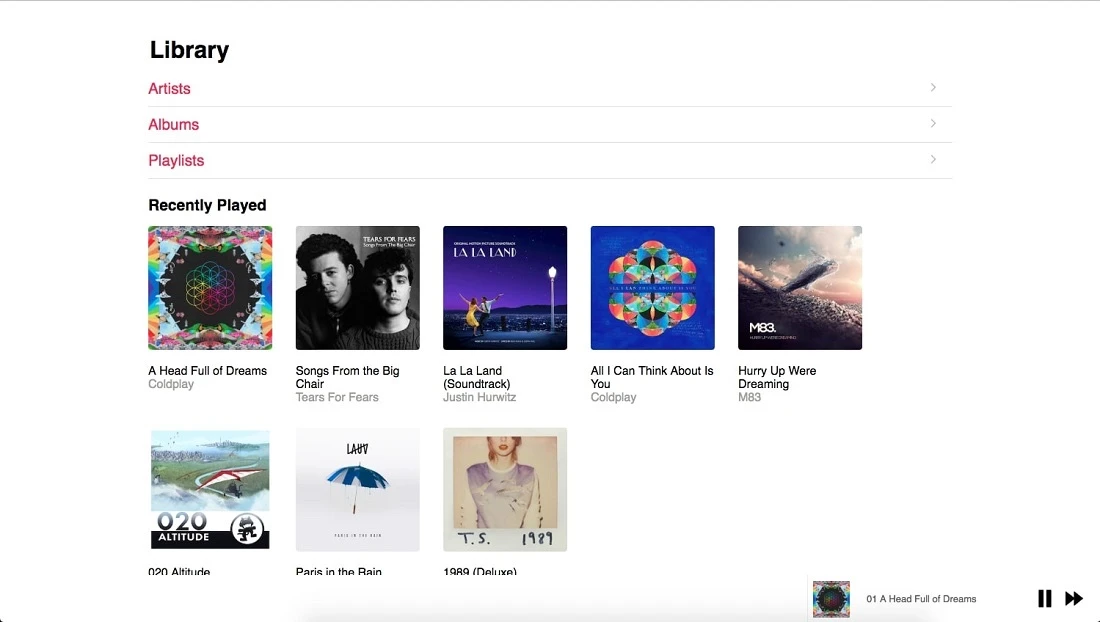
6. Apple Music Clone

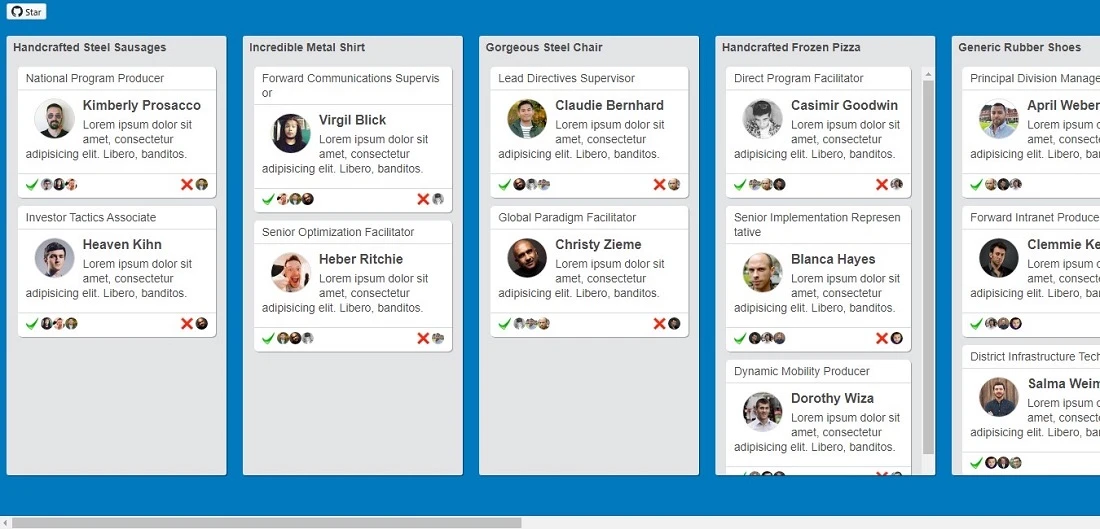
7. React Trello Board

8. Youtube Clone

10. React Nice Avatar

11. Onboarda

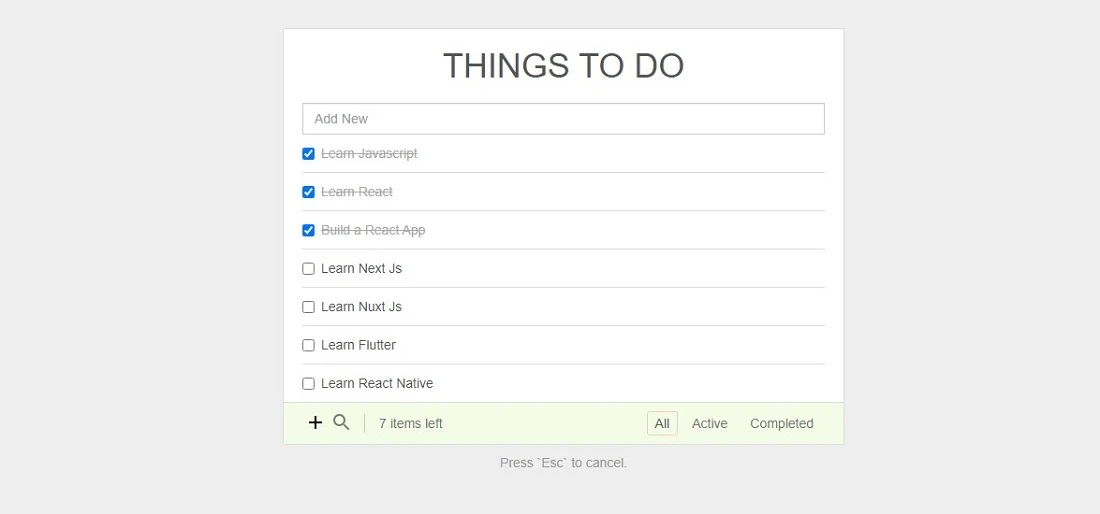
12. React Redux To-do App (Full-stack)

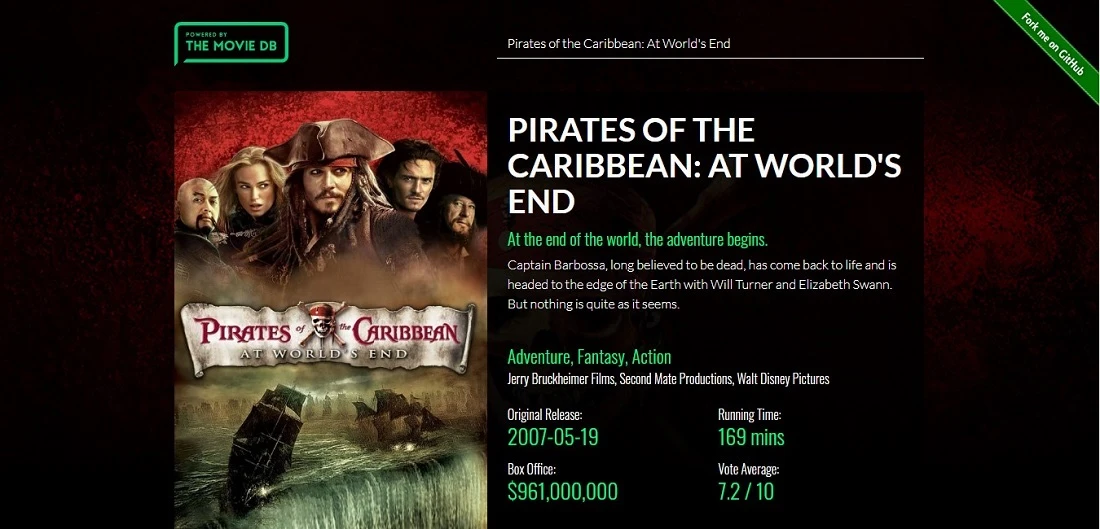
13. TMDB Movie Search
14. Money Tracker

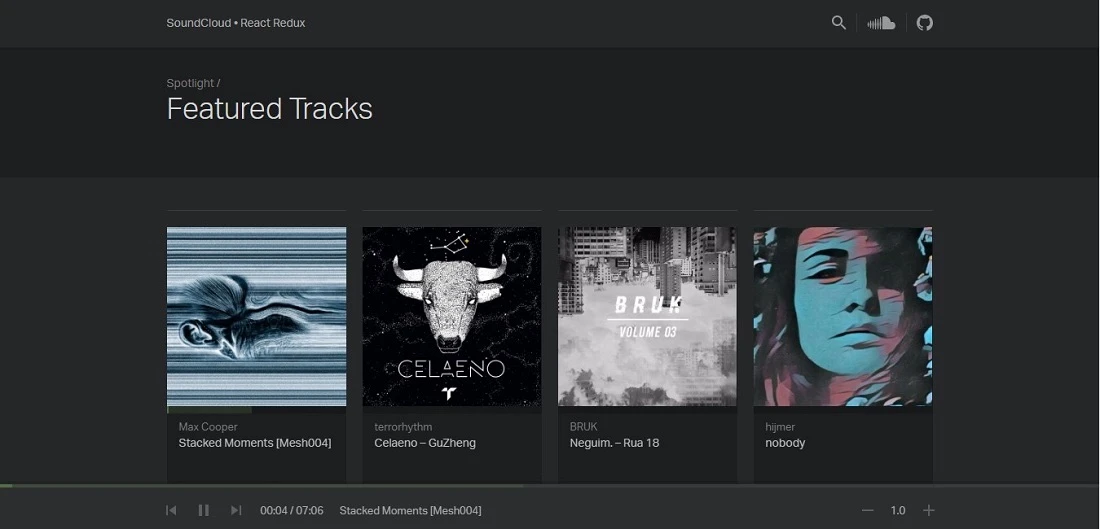
15. SoundCloud Redux

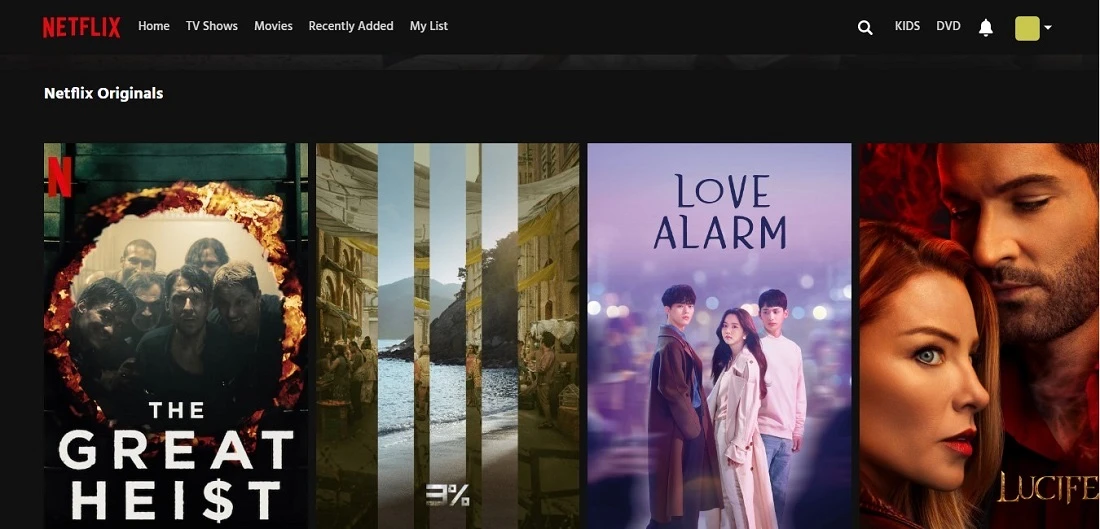
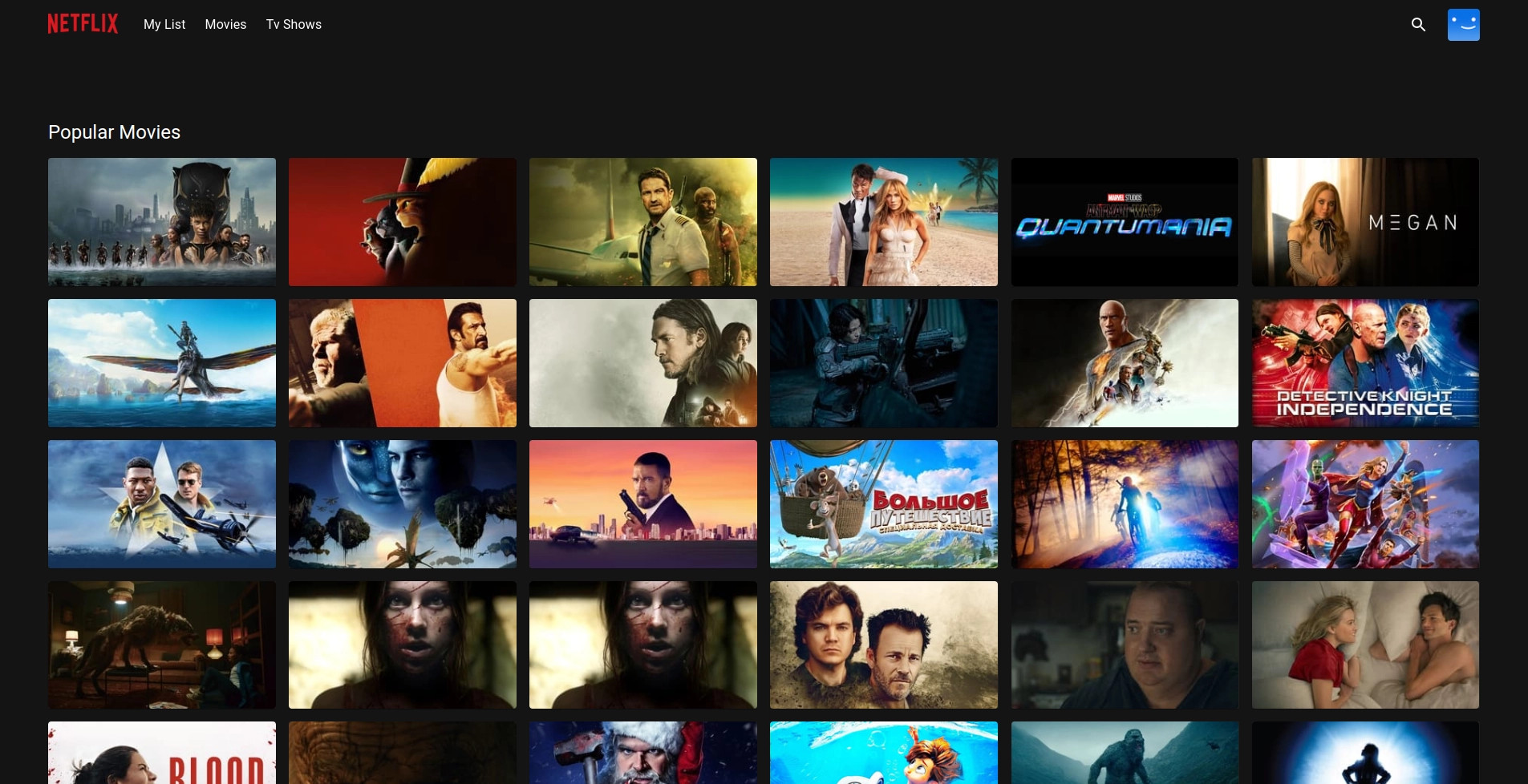
16. Netflix Clone

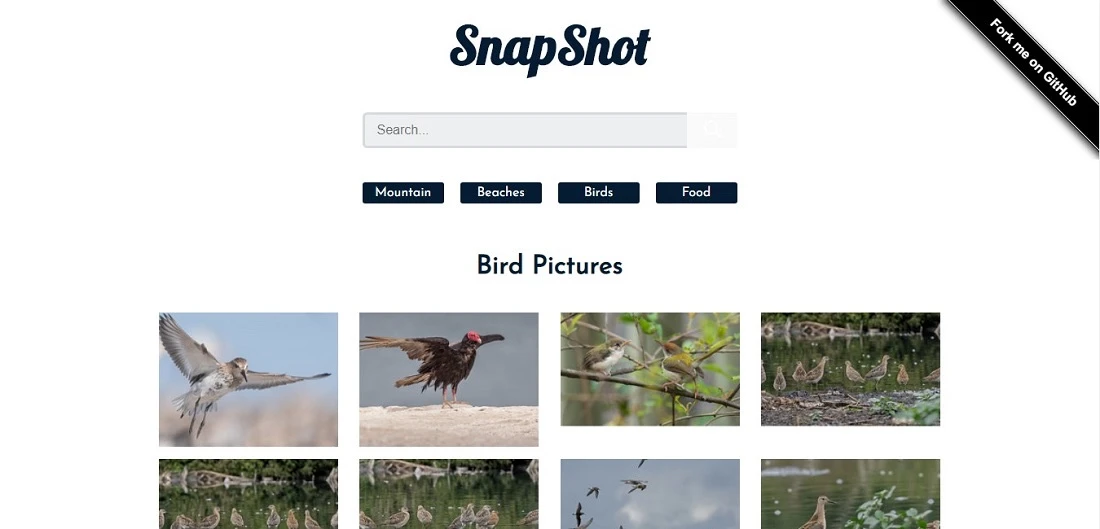
17. SnapShot

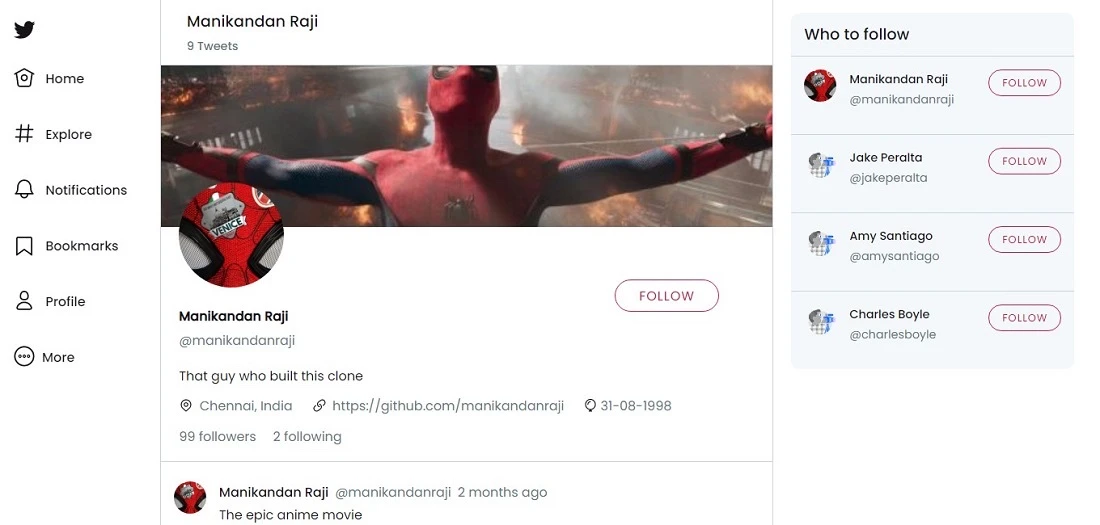
18. Twitter Clone

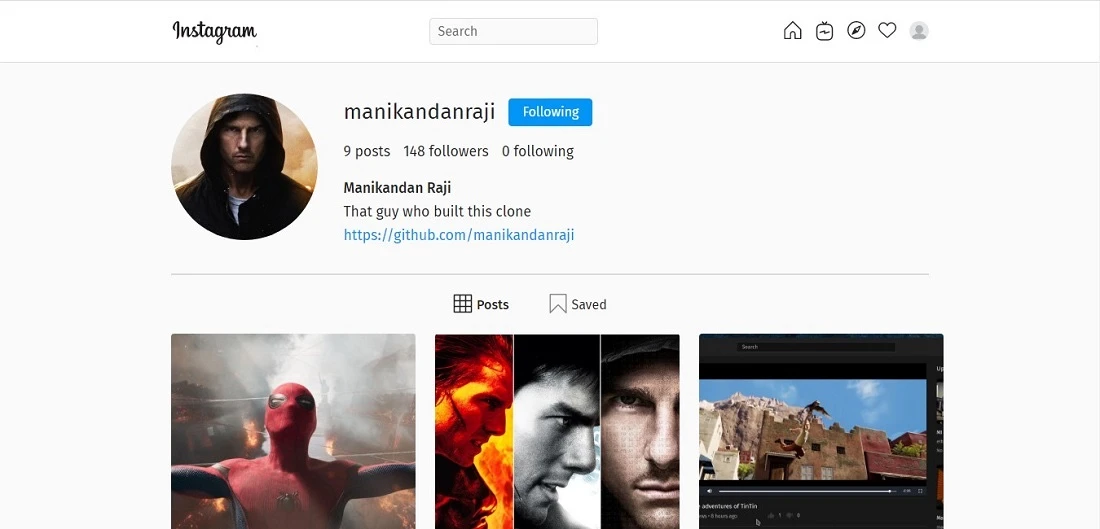
19. Instagram Clone


21. Netflix Clone 2


23. React Crud App

24. React Photo Feed

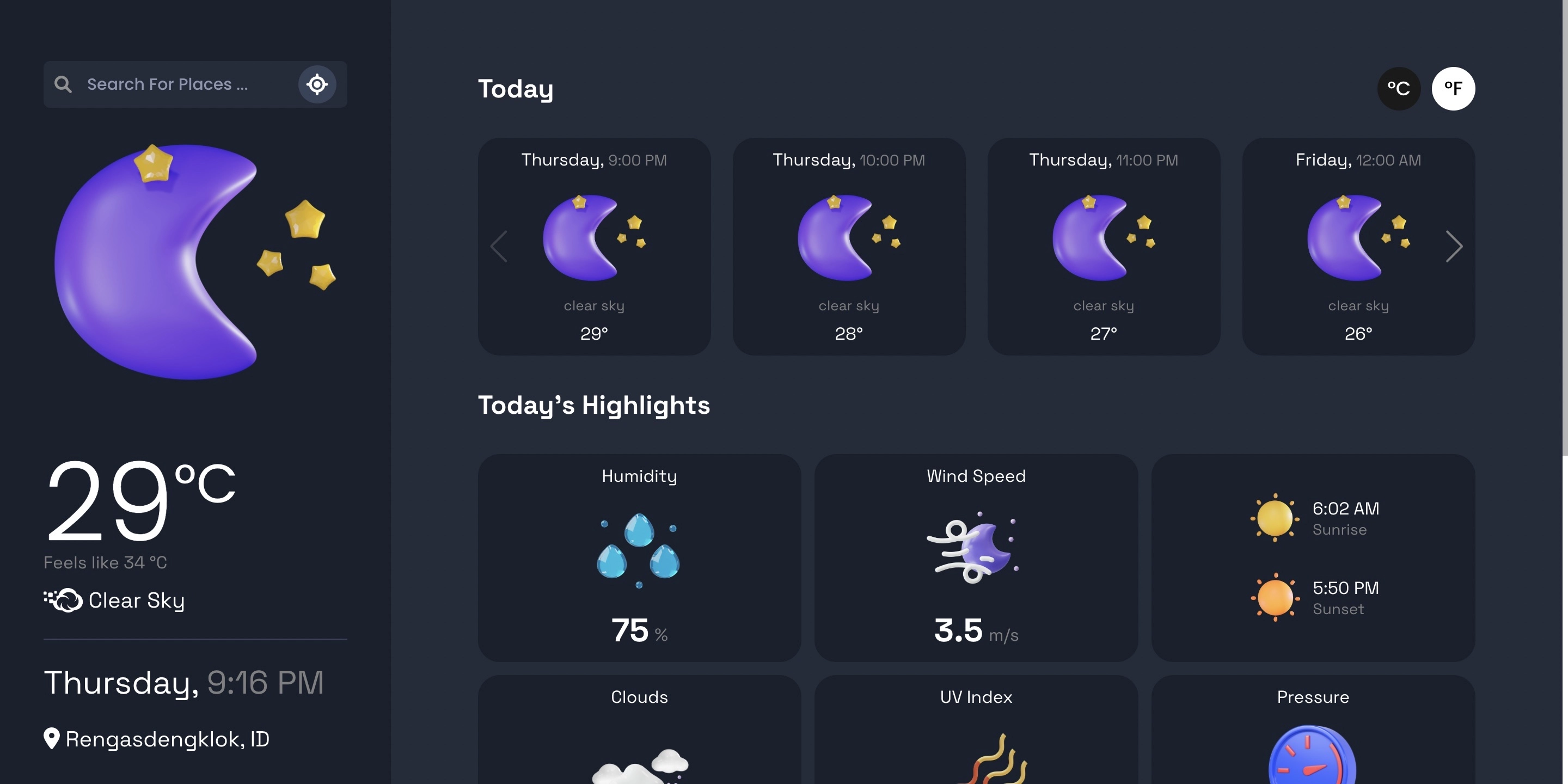
25. React Weather App

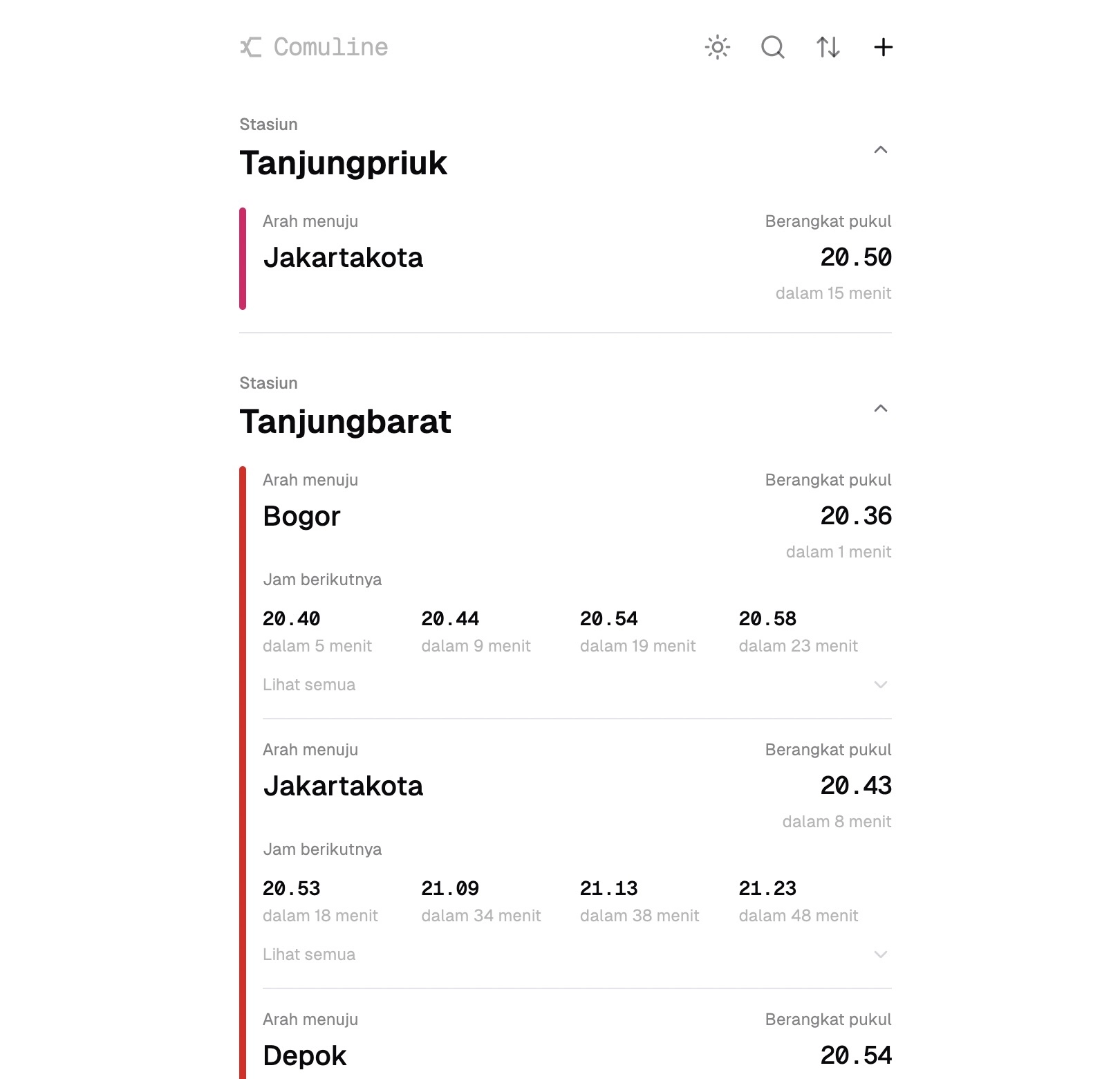
26. Comuline - Indonesia Public Train Schedule

27. Linkedin Clone

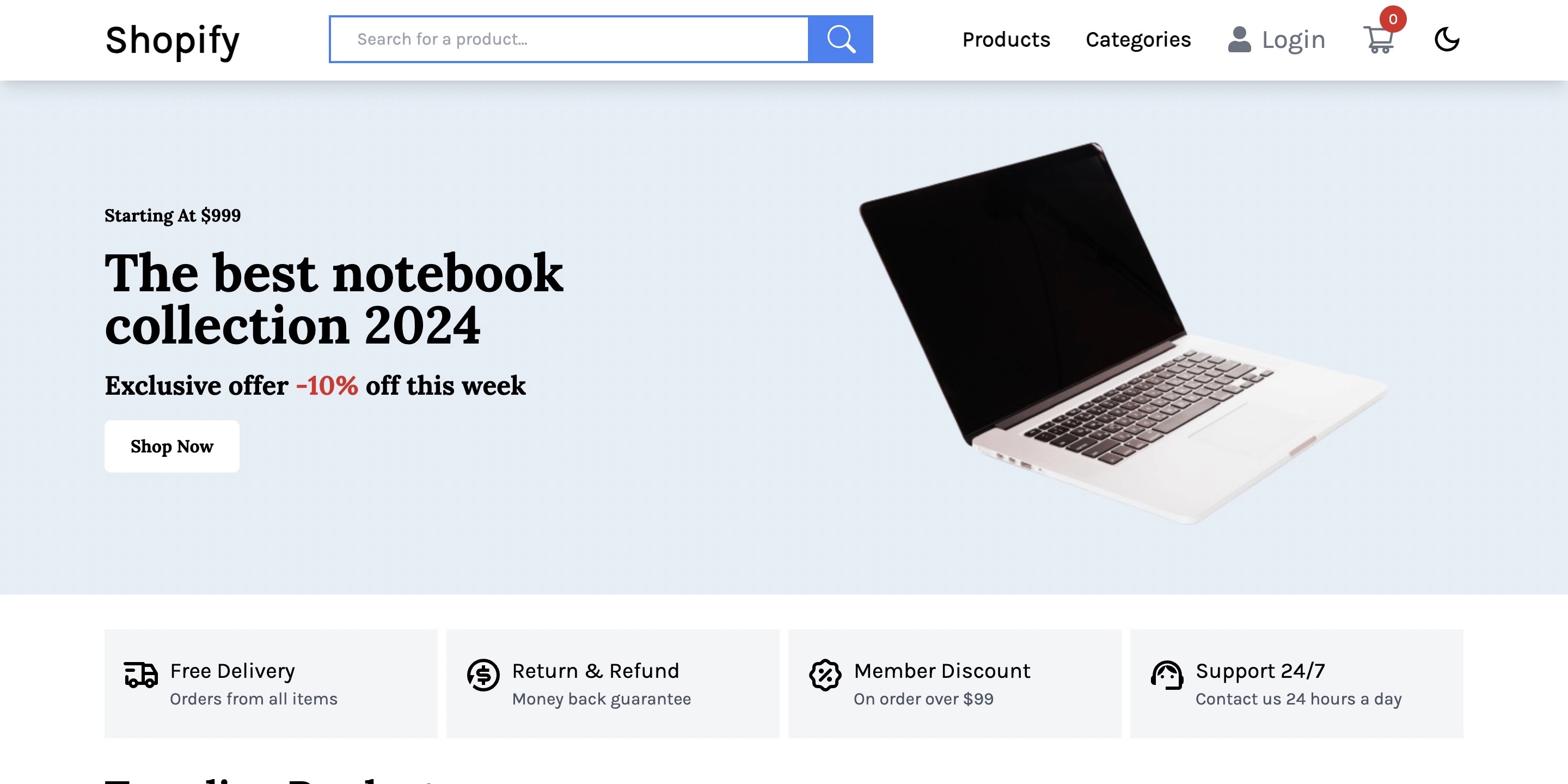
28. Simple React Ecommerce

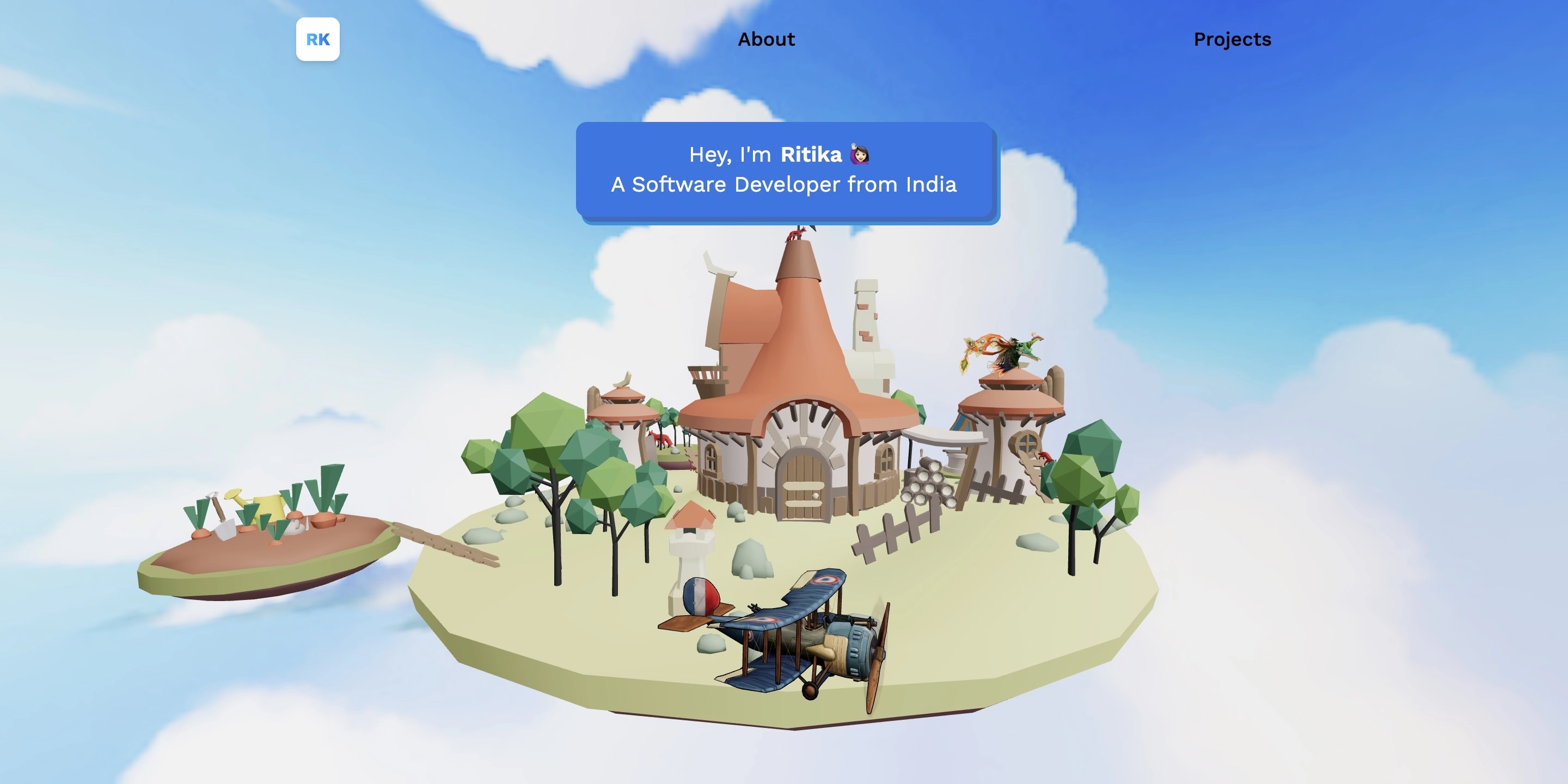
29. 3D Portfolio

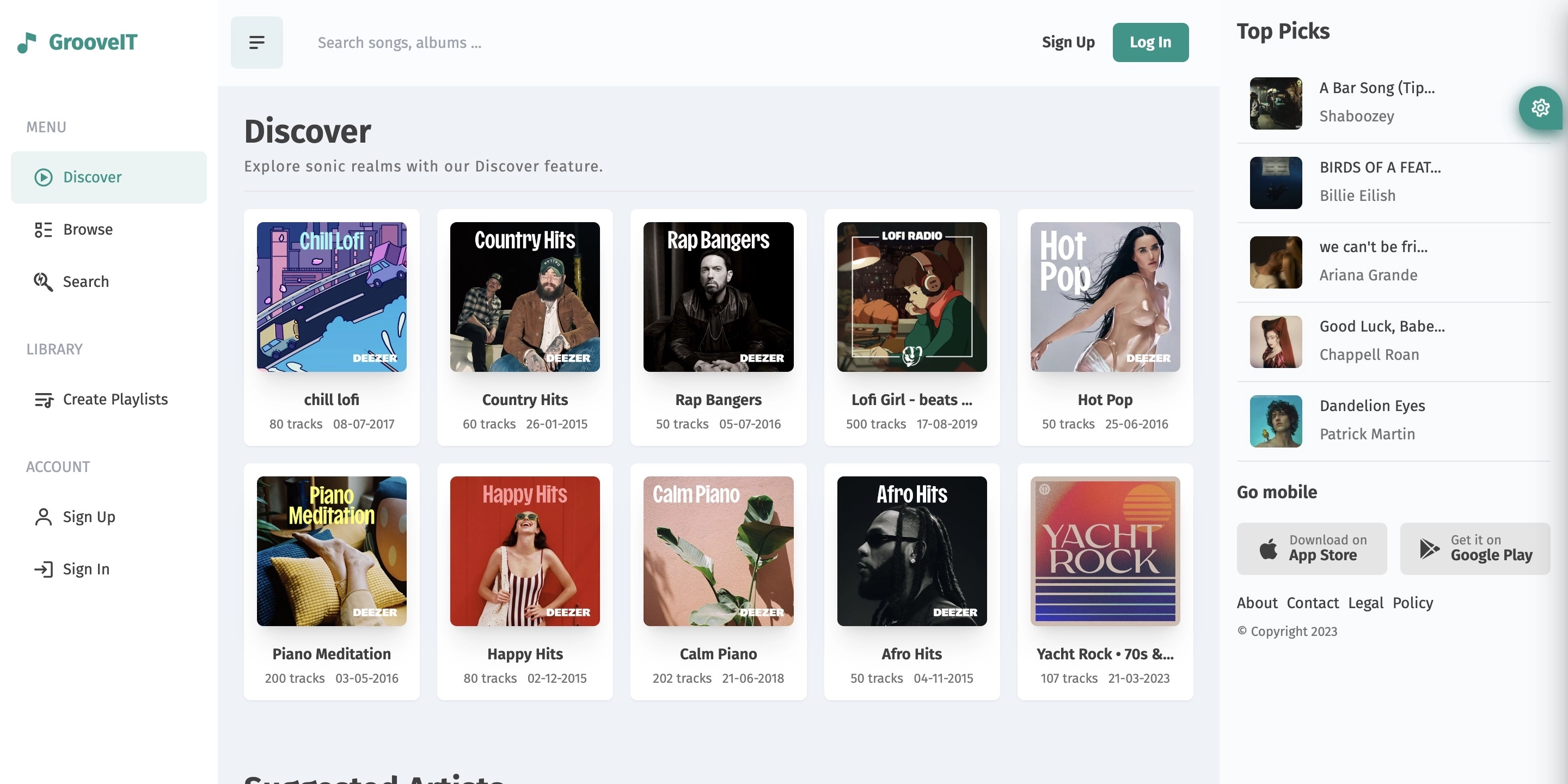
30. GrooveIt

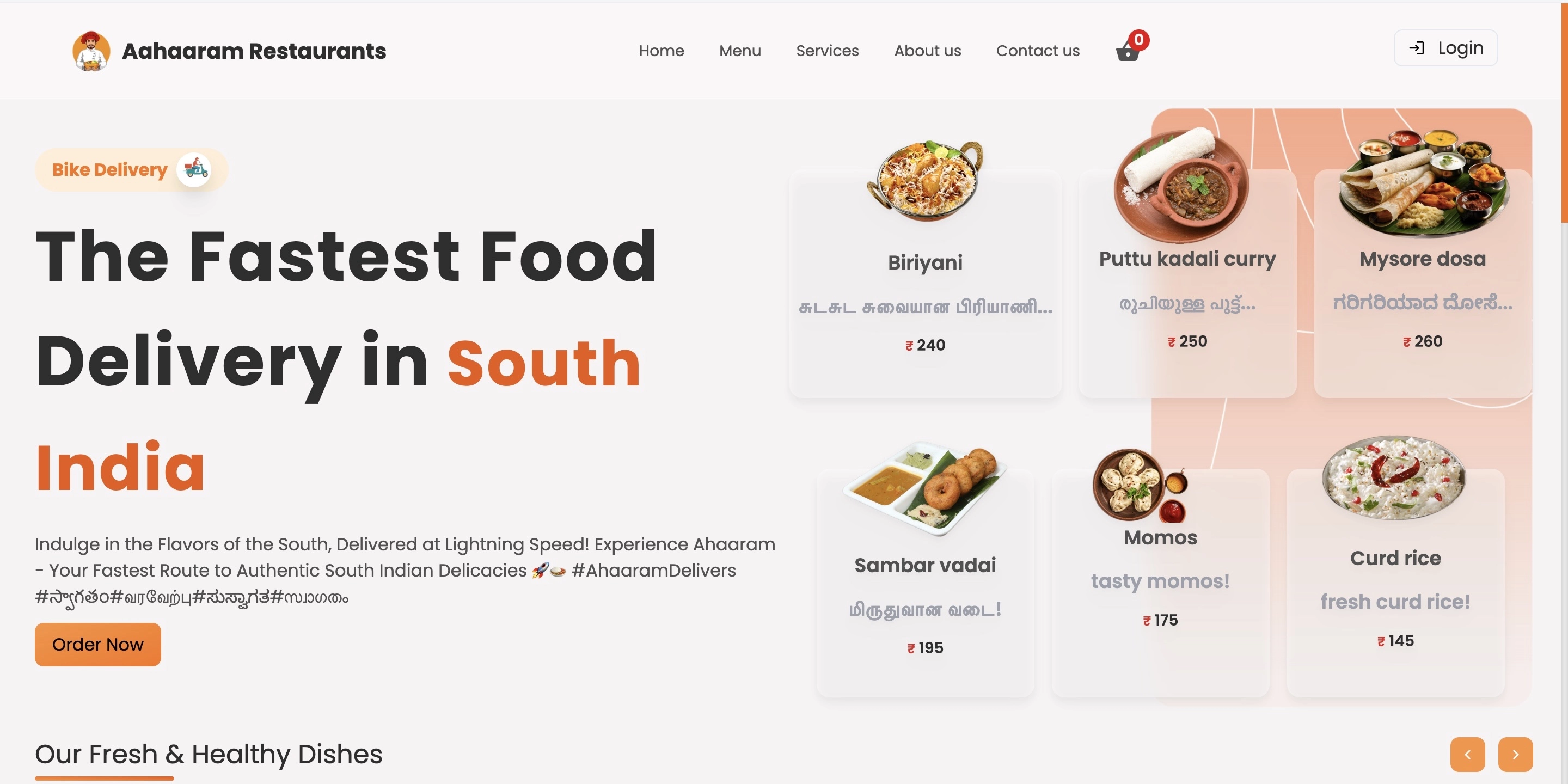
31. Aahaaram Services

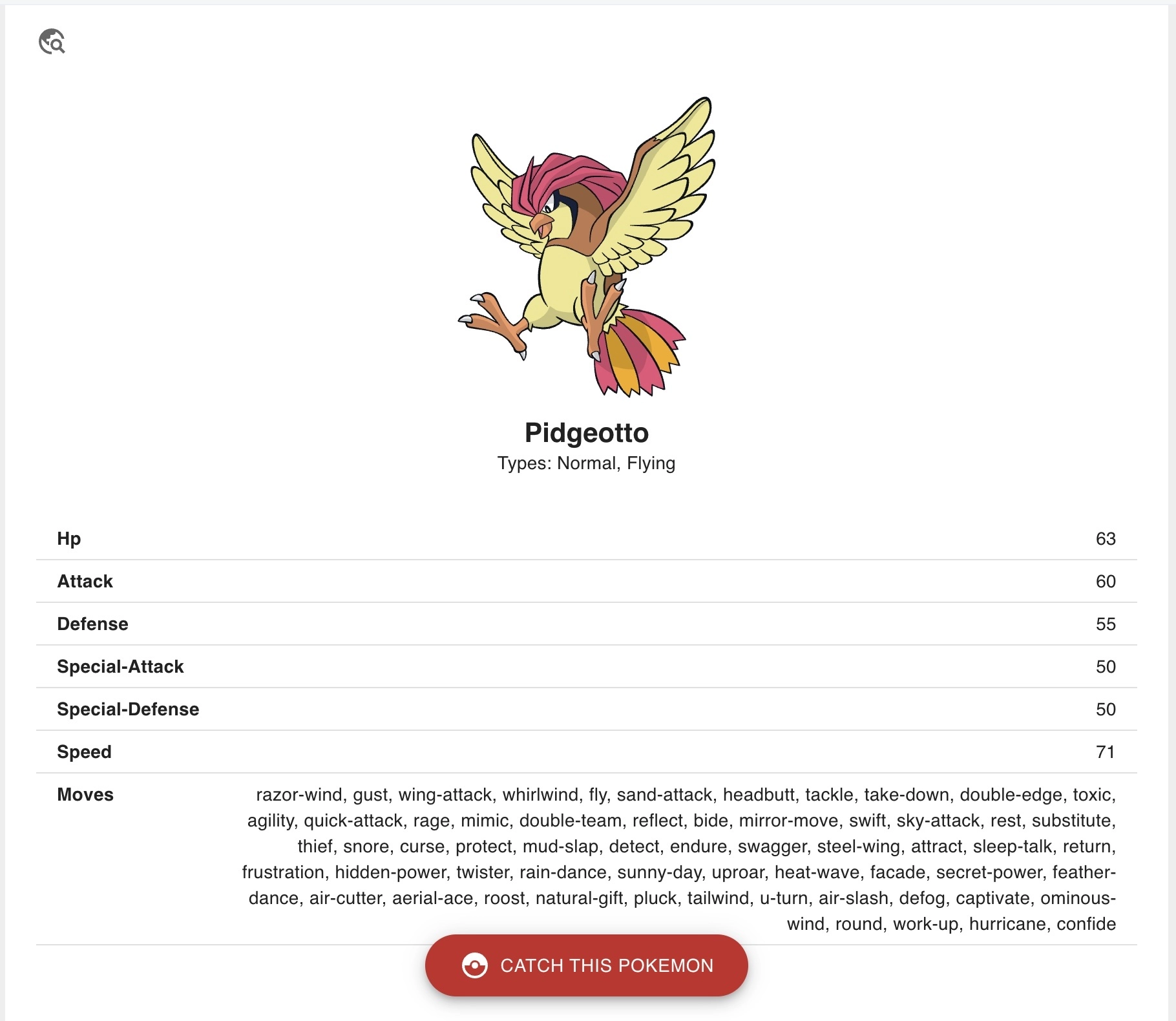
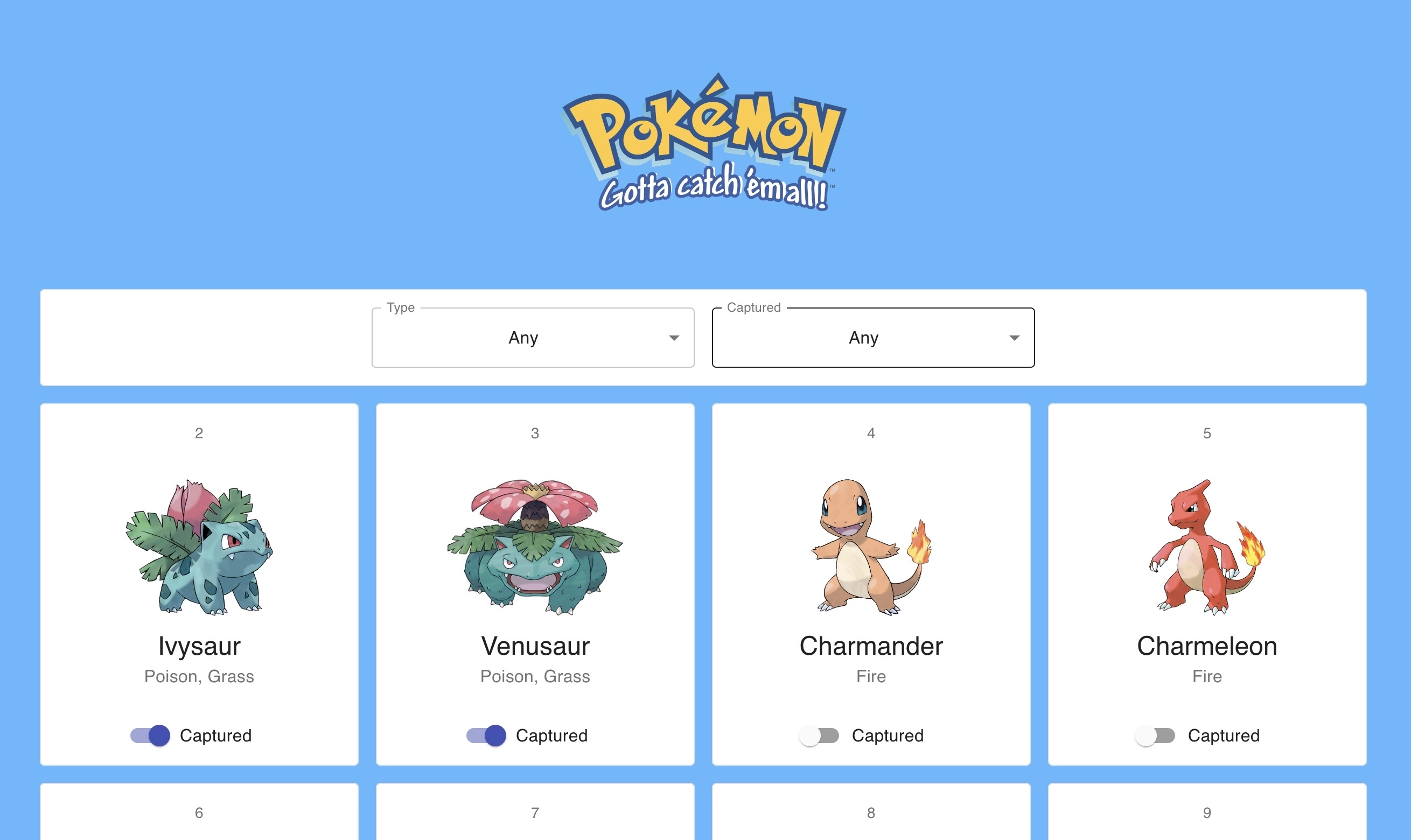
32. Pokedex