React UI Framework (also known as React UI Library or React UI Kit) is a collection of pre-defined and built-in React UI components with a certain design system.
It helps developers to create a React application faster and easier. React UI library is similar but not the same with the React admin templates for Webapp that I discussed before.
They both ease the work of the developer, but they have different scope. A React UI Kit can be used to develop any kind of application, and its customization usually easier.
On the other side, React templates are usually themed for a certain type of application. It can be an admin template, landing page template, or e-commerce template.
When should you use a React UI Framework?
Just because it looks cool to use a React UI framework doesn’t mean you have to always use it every time you develop a project.
Using a React UI Library will be best if you’re in this condition:
- You don’t have much time to develop your React project.
- There is no fixed design for your app, so you should design your own app but you don’t want to spend much time on styling.
- You like the design system of a React UI Library and want to adopt it into your app with a little or no customization.
Using a React UI Framework is not recommended if you have a fixed design for your app and you know that you will need a lot of customization. A CSS Framework like Tailwind will be the best for that case.
However, if you still want to use a React UI Framework even when you know there will be some customization, I would suggest that you use its CSS Framework version.
Some of React UI Libraries like Reactstrap and Semantic UI are built based on existing CSS frameworks.
In my experience, customizing a CSS framework is easier than customizing a React UI framework. It’s because a CSS framework only affects components based on a class, while components of a React UI framework are predefined as React components with their own props.
What Are the Best React UI Frameworks / Libraries 2020?
There are a lot of React UI libraries out there. But, you only need the best of them to use it on your project.
Here, i collate the best and most popular UI libraries for React.js. Just choose one that suits your project.
1. Material-UI

Material UI is the most popular React UI Framework with a material design style. It provides a lot of React components for faster and easier web development.
You can build your own design system, or start with Material Design.
Material-UI has been widely used by React developers to adopt the Material design to their app. It is the best framework to use if you want to create a Material Design app easily.
In fact, there are some react templates that built on top of this framework such as MaterialPro and Material Admin.
2. React Bootstrap & Reactstrap

As you might know, Bootstrap is the most popular CSS framework widely used by Front-end developers.
However, Bootstrap is dependent on Jquery. So, if you want to use Bootstrap components in your react project, you should also import jquery and bootstrap js files, which is not a best practice.
React Bootstrap and Reactstrap come to solve this problem. They are 2 different React UI libraries, but they are based on the popular Bootstrap framework.
They adopt every component in the original Bootstrap framework as a React component. So, you don’t have to import Jquery and Bootstrap js files to your project.
Choose one of them if you want to use Bootstrap components in your React project!
Go to React Bootstrap site Go to Reactstrap site
3. Ant Design

Ant Design is the world’s second most popular React UI framework with a design system for enterprise-level products.
It is an open-source React UI library with 62k+ stars & 23k+ forks on Github that still open for contribution. It has a sleek design, a lot of UI components, and very well documented.
4. Semantic UI React

Originally, Semantic-UI is a UI framework designed for theming, like Bootstrap. Now, it has integrations with popular javascript frameworks: React, Angular, Meteor, Ember.
Semantic-UI has 50+ UI elements, 3000+ CSS variables and 3 levels of variable inheritance. It also use Em unit for responsive design and flexbox friendly.
When this post was written, Semantic-UI has more than 4.8k stars and 5k forks on Github. So, it quite popular and widely used by Frontend developers.
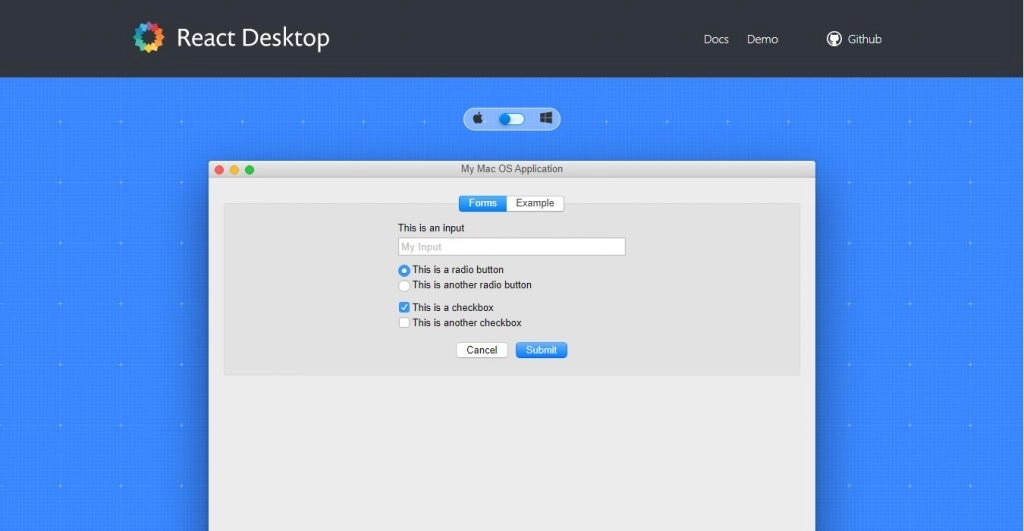
5. React Desktop

As the name suggests, React Desktop is a React UI library that aims to bring native experience to the web, featuring many macOS Sierra and Windows 10 components.
React Desktop is a great choice to create a cross-platform application that work on desktop and web. It also works perfectly NW.js and Electron.js, but can be used in any JavaScript-powered project.
With desktop-like UI kit, you can create a cross-platform react application faster and easier.
6. Elemental UI

Elemental UI is a React UI kit with high quality and modular set of UI scaffolding components.
It aims to to create a set of functional and unopinionated components that are useful on their own or together, with an unobtrusive default style and flexible theme capabilities.
Currently, Elemental UI has 4.3k+ stars and 240+ forks on Github.
7. Atlaskit

Atlaskit is Atlassian’s Official UI library that built with Atlassian Design Guidelines. It has very rich UI components that a web application needs.
The best thing about Atlaskit is its modularity. You don’t have to import all Atlaskit library to use its component. Just choose a package that very well documented here, and import it to your project.
8. Grommet
 Grommet is a responsive and mobile-first React UI kit built for Webapps with easy to use components library. It provides accessibility, modularity, responsiveness, and theming in a tidy package.
Grommet is a responsive and mobile-first React UI kit built for Webapps with easy to use components library. It provides accessibility, modularity, responsiveness, and theming in a tidy package.
Grommet can be implemented easily both for a new project and an existing project. You can use the new app starter kit or existing app starter kit to implement Grommet on your project.
Some fine companies like Netflix, Uber, Samsung, Github, etc are using Grommet for their project. So, you don’t have to worry about its quality.
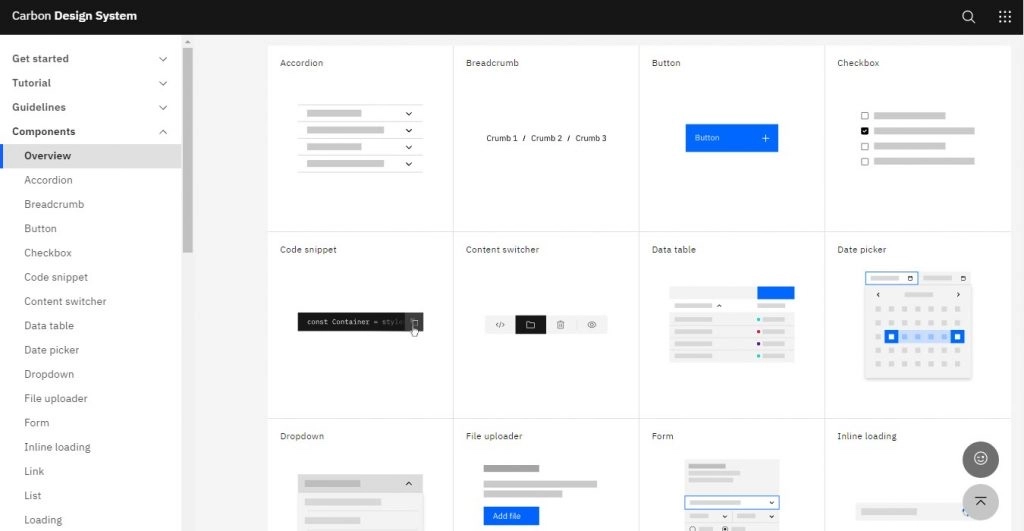
9. Carbon Design System

Carbon is an open-source design system for digital products and experiences developed by IBM with its design language.
The Carbon design system aims to improve UI consistency and quality, making the development process more efficient and focused, establishing a shared vocabulary between designer and developer, and providing clear, discoverable guidance around design and development best practices.
It is built in React first, but it also supports core parts of the system in vanilla JS, Angular, and Vue.
Go to Carbon design system site
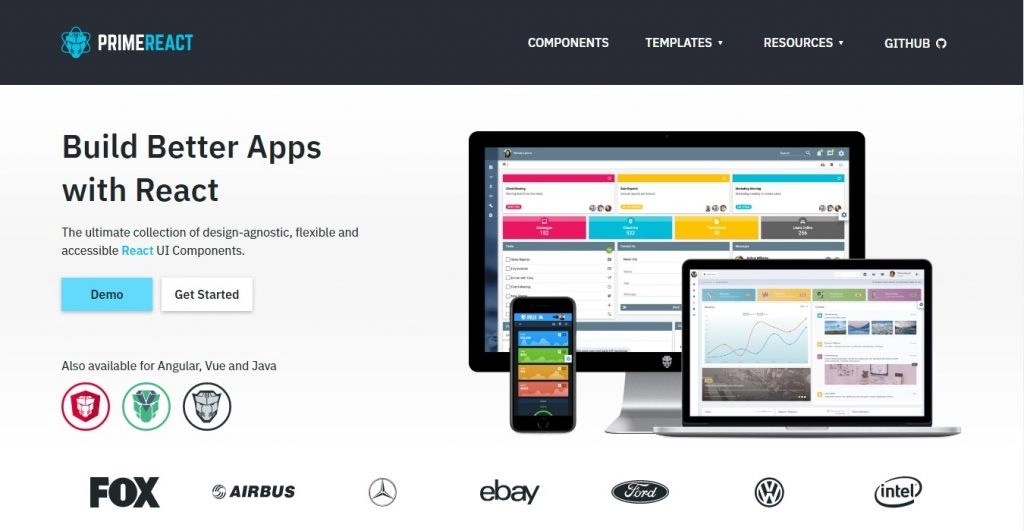
10. PrimeReact

PrimeReact is an open-source React UI library with a collection of 70+ UI components. It developed by PrimeTek Informatics, a vendor with years of expertise in developing open source UI solutions.
It is a complete UI framework for React that provides various input components, buttons, panel, data view & list, charts, etc.
~~
That’s all.
Do you know other React UI Frameworks that worth to mention here? Feel free to comment it below!
Happy coding!