Every software company wants to deliver a great product to customers as fast as possible without losing its quality. A good product manager or developer will always seek a way to speed up the development process.
In this post, I am going to show you a great yet FREE web tool to speed up the web development process without hurting the product quality. It’s Quarkly.io.
At a glance, Quarkly is just like another website builder that help designer build a website without code. Well, It’s more than that.
Quarkly is a tool to ease the work of both web developers and web designers. You’re not only able to design with click and drag, but also edit, customize and manage the generated codes with provided code editor.
This way, you have full control of the generated codes and maintain the code quality. Something that a common website builder doesn’t have.
You can add logic, connect to external APIs and add any codes that can’t be generated by the builder. You can even add npm packages to your project.
The code generated by Quarkly is based on React. So, if you want to customize it, you should familiar with React first, or at least Javascript.
How Quarkly Speed Up Your Development Process
With some features that I mentioned before, you can imagine how powerful Quarkly to build a web app easily. But, how Quarkly speed up your web development process?
Here is how..
1. Shorten The Process
A common web development workflow will start with creating specs and mockup -> Setup environment for development -> Coding -> Deployment.
With Quarkly, this workflow can be shortened to 2 steps only. You can design and code at the same time, no need for environment setup.
After that, you can deploy it directly from Quarkly to Netlify. Or if you want to deploy it on your own server, you can export it to GitHub repo as Create-react-app or Gatsby project.
2. Need less human resource
Usually, we would need at least a designer and a developer to create a well-designed website.
With Quarkly, you can be a designer or a developer, depend on your expertise.
If you don’t know how to code, you can use Quarkly as a no-code website builder. But if you’re a web developer, you can build your web-app with the help of Quarkly UI Block and Component template.
This way, the work of 2 people can be done by only 1 person.
3. Integrated with External Resources
Quarkly is integrated with external resources for design assets and js libraries.
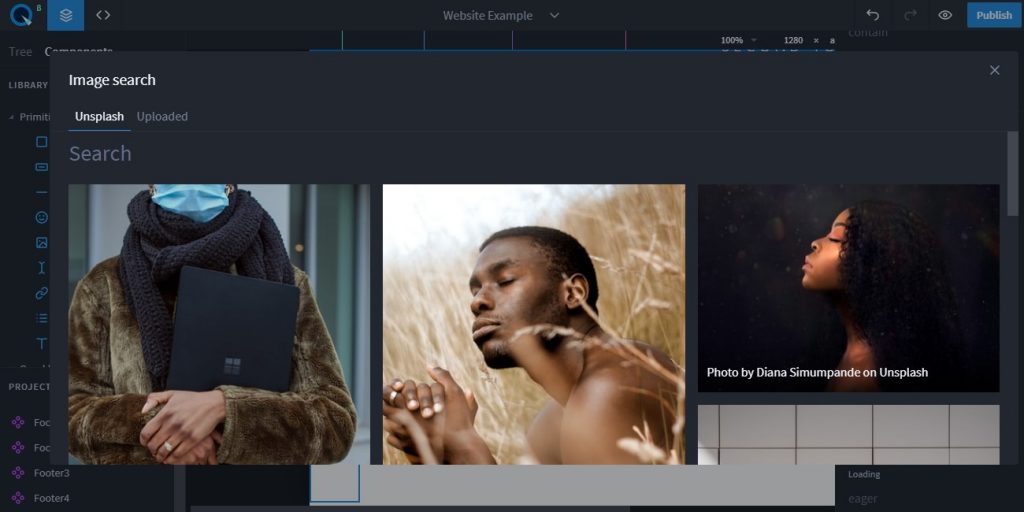
Quarkly is integrated with Google fonts, so you can quickly import and set up your website typography. For image assets, you can also easily search free commercial use images from Unsplash directly in Quarkly interface.

If you need a javascript or react library in your project, you can also import it from npm.
4. Easier Theming and Styling
Besides the ability to build a web app with just click and drag, you can also set up theme and style.

You can setup color palette, typography for heading & paragraph, animation, and even responsive breakpoint. This will help you create a consistent design with no need to repeat manual styling on each element.
5. Customizable - Premade UI Elements
Quarkly also provide some premade UI Elements to use. You can add the small and basic component like input, link, and image from primitive components.
There are also Quarkly UI for more custom components. And for pre-styled and large element, you can add a thematic block.

All of that can be customized and converted to a custom component. You can add more functionality and logic to them.
How to Use Quarkly to Speed Up Your Development Process
1. Create Account, Login & Start New Project
First, you should create an account in Quarkly. You can sign up using your Google or Github account here. It’s very easy.
After logged in, you can directly start a new project. But I would suggest taking a look at the ‘Onboarding tutorial’ & ‘Website example’ project for introduction.
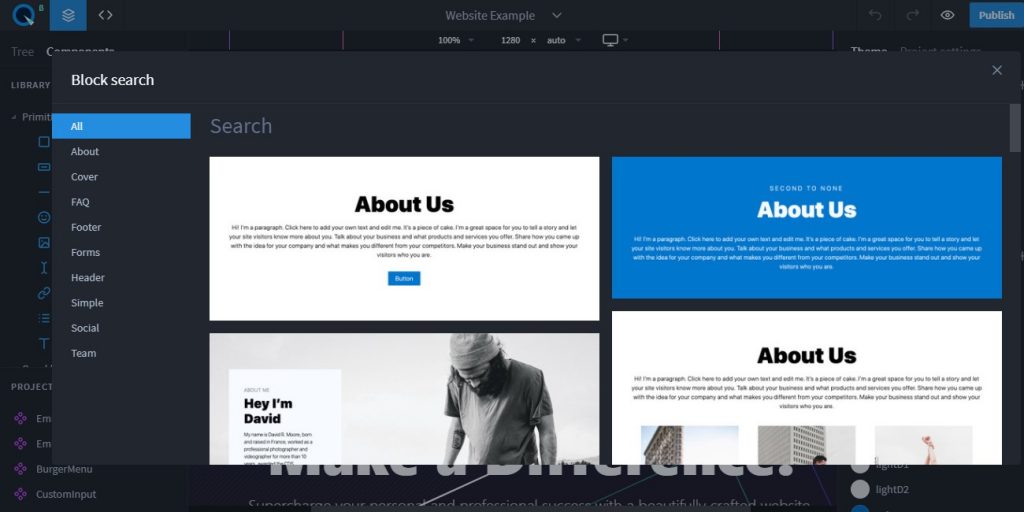
2. Start Design, Use Thematic Block & Component
You can start designing your first project. Make use of thematic blocks and components first before designing from scratch with primitive components.
You can use them for creating header, footer, form, cover, and many more.
3. Add and Customize Your Content
After you use thematic block and component, you will get predefined contents. You can customize it with your own content.
You can also add more content and customize the block or component.
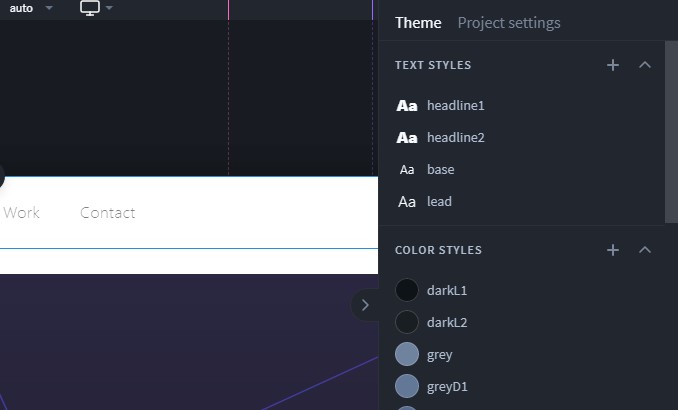
4. Customize your Theme Styles
When you start a project, the default theme styles are applied. You should customize it to align with your brand.
The main things that you should set up are typography (text styles) and color styles.
5. Configure Layout for Responsive Design
Don’t forget to configure breakpoint at the bottom part of theme setting. The default breakpoints are sm, md, lg, and xl.
To use breakpoints in specific element, you can add theme as prefix in markup attributes.

6. Convert Element to Custom Component before Adding Logics & Customize it
If you’re building a quite complex product, you will need to add logic and custom function to the components you added.
Before you customize it, make sure you convert the selected element to a custom component. This custom component will be a separated react component that has its own state and lifecycle.
This way, you will have more space for adding logic & customization.
7. Export & Publish
As you finish designing your web app, you can export and publish it.
First, you need to export your project as a Create-react-app or Gatsby project. Then commit it to Github repo or download as Zip-archive.
If you commit your project to Github you can directly publish it to Netlify. You can even set your custom domain.
If you want to deploy it on your own server, you can download the project as zip-archive.
~~
That’s all. What do you think about this tool? Let me know in the comment below!