Front-end developer is a branch of web developer profession. The focus of their work is creating and developing the front-end part of website. Front-end developers change the design made by web designers using HTML, CSS and Javascript to become interactive web pages that can be accessed by users.
Sometimes, a front-end developer is also a web designer. In fact, sometimes also better known as web designer, besides often referred to as Front-end Designer and Front-end Engineer. This is because both Front-end Developer and Web Designer need the same thing : idea and creativity.
Web designers are designed to create a user-friendly and easy-to-use web design (User Experience). While Front-end Developer is required to create web pages that are interactive and easy to use by the user.
Being a Front-end developer is also required to keep up-to-date with the new technologies that are popular in the world. A variety of libraries, plugins, frameworks and templates appear very day on the internet.
Therefore, it is very important for the front-end developers to keep updated on the latest information, also to get along and collaborate with people who are professions from all over the world. Here are the sites that discuss front-end development as well as a gathering place of the developers to show each other works. At least you should follow one of them to keep up-to-date.
* note: - The order of sites below does not sort by the quality.
Articles and Tutorials
1. Smashing Magazine

Smashing Magazine specifically discusses about web design and front-end development. Completeness of the content is no doubt because this site are pioneer which discuss about web design. Most of the content is articles about the concepts and tips of web design and its application.
2. Tutsplus

As you can see, Tutsplus is not a site focused on front-end dev. This site is also discusses Graphic Design and Photography. But because this website is a ‘course’ website and the tutorials that are professionally managed by envato -one big company that also manages themeforest, codecanyon, etc.-, the content becomes very complete and quality.
3. SitePoint

Sitepoint is a website which discuss anything about web development. The concept is almost the same as Tutsplus that provides various courses and tutorials. The contents here are also written by many authors. Sitepoint is also a forum that allows you to discuss with fellow web programmer.
4. 1st Web Designer
 1st Web Designer is one of earlier website that discuss web design. The type of content is not much different from Smashing Magazine which discusses various web design concepts, along with its practical guidance. The site also discusses a lot about being a freelance web designer.
1st Web Designer is one of earlier website that discuss web design. The type of content is not much different from Smashing Magazine which discusses various web design concepts, along with its practical guidance. The site also discusses a lot about being a freelance web designer.
5. Web Designer Depot

Web Designer Depot is a web design website that somewhat creative and not boring. The contents is not much different from 1st web designer and smashing magazine. This website publishes comics of the week as creative and intermezo content. In addition, Web Designer Depot also publishes various web design resources .
6. Hongkiat

Hongkiat is a website that discusses about digital technology, including web design and web development. Although not focused on a single topic, this site has complete and good contents
7. Scotch.io
 To be honest, I have not known Scotch.io for so long. Scotch.io focused on coding, not on design. This site covers practical tutorials on front-end development and back-end development with different types of platforms and programming languages.
To be honest, I have not known Scotch.io for so long. Scotch.io focused on coding, not on design. This site covers practical tutorials on front-end development and back-end development with different types of platforms and programming languages.
8. CSS-tricks

As the name implies, CSS-Tricks discusses various CSS tips and tutorials. So far, CSS-Tricks is the largest and most comprehensive site that deals specifically with CSS. Aside from being a blog site, CSS-Tricks also provides discussion forums that allow visitors discuss each other.
9. Html5 Rocks

As the name implies, Html5 Rocks discusses various things about HTML5. The discussion, of course will not be far from browser compability, tricks of using Html5 and other related things.
In addition, this site also discusses browser tools and web development that can facilitate the developers.
Creative Resources
The sites below contain various resources or learning resources in the form of demo files that you can download for free.
10. Codrops

Of all the sites I write here, Codrops is the first web design site I’ve known since I learned front-end development. In my opinion, Codrops is the most creative web design website. In Codrops, there are various resources as well as tutorials of out-of-the-box CSS and JS tricks. The contents is also a lot of the creative ideas and experiments of the author, who had been experienced in the front-end development. In addition, there are also various collections of designs, icons, fonts and so on.
11. W3 Layouts

W3 Layouts is a site that provides various resources in the form of latest website templates, template and UI website design, and so on. Resources available here are taken from various sources / developers so that the quality and style are very diverse. You can download and use its resources for free.
12. Codyhouse

Actually, Codyhouse is a free course of learning HTML, CSS and JS courses. Although not as complete as other sites that specifically provide resources, codyhouse also provides a variety of free and paid resources.
Playgrounds
The sites below are where the front-end developers do experiments, learn and share works each other.
13. Codepen.io

You are not a front-end developer if you do not know the codepen. So far this website is the largest and most complete playground. In addition to providing a place to experiment with live demos, codepen also facilitates users who want to write around front-end development, read articles, as well as a place for team collaboration (paid).
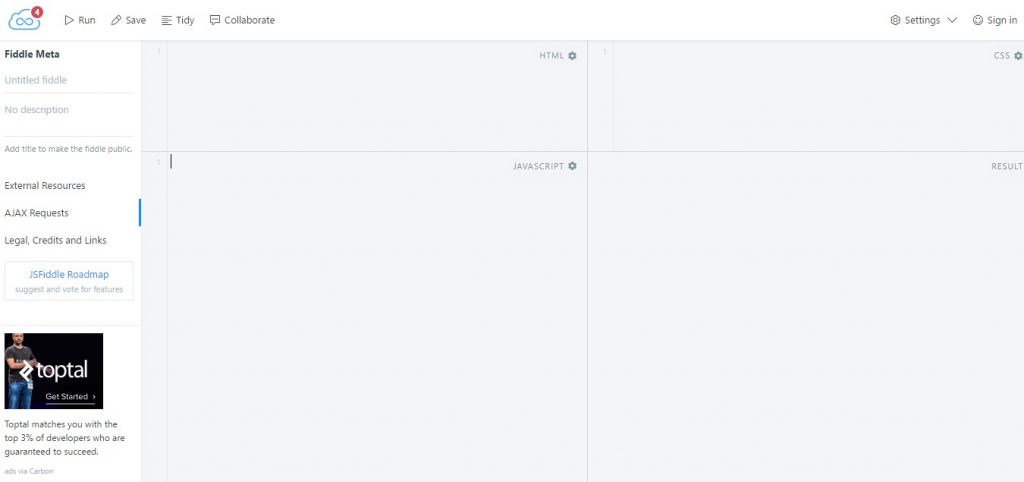
14. Jsfiddle

Like codepen, JS Fiddle is a site that facilitates its users to experiment with HTML, CSS and Javascript with its various libraries. Although the feature is not as complete as the codepen, JS fiddle is also well known among front-end developers.
15. CSS Deck

The concept of CSS Deck is not much different from codepen. Although its features and popularity are not as good as codepen, CSS decks already have enough users and projects as a means of discussion and learning.
16. Plunker

Just like the others, plunker provides a place for developers to experiment and share their work.
Others
In addition to the above sources, there are also links around the front-end that you may have to visit as well.
17. Up-to-Date Front-end Rescue
This site also contains links for resources front-end developers to keep up-to-date. There are also links about weekly newsletter and conference that you can attend.
18. Javascript
This site is the center of javascript, as the name implies. If you want to know various things about javascript that includes tutorials, developments, news and so on, you can visit this wesite.
19. Front-end Handbook
Finally, Front-end Handbook. As the name implies, this is a ‘handbook’ for front-end developers that contain work specifications, communities, resources, books and so on. This site is updated annually according to the development of front-end development.
That is all, the websites I recommend for those who are studying or already work as a web designer or front-end developer. Hope this useful for you.
~ Muhammad Syakirurohman ~