Display ads within paragraphs in an article is one of effective ways to increase Ads Click-trough-rate.
Do you know why?. It because content is the main things that your readers look for.
When people read your article, they will see the ads. And because the article in your blog is the most viewed part, so the ads inside it will be more visible than ads in other places.
Unfortunatelly, not all webmaster are able do this. So, through this post i will show you how to insert ads inside single post in wordpress with 3 ways.
Using Insert Post Ads Plugin
- Download and install Insert Ads Plugin here.
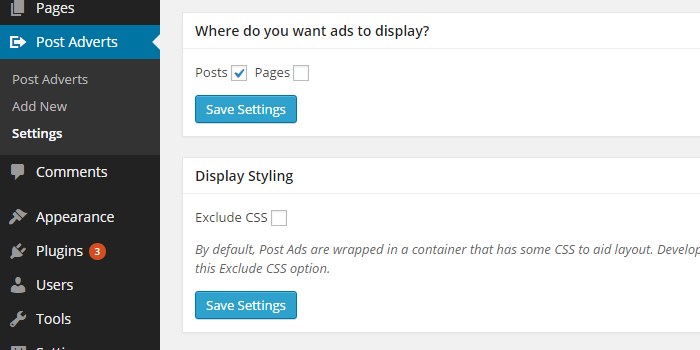
- Go to Post Adverts > Setting. Set it like the image below.

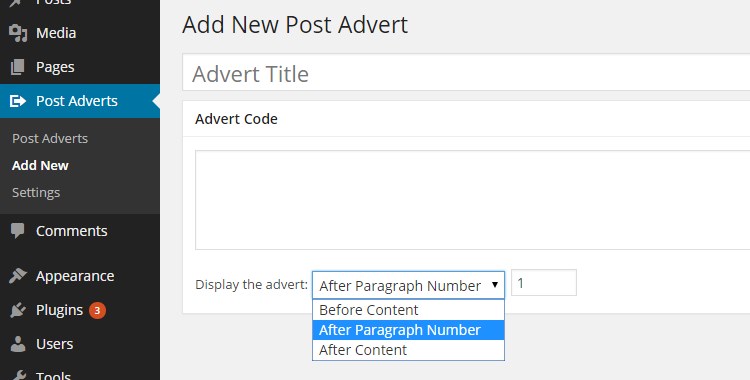
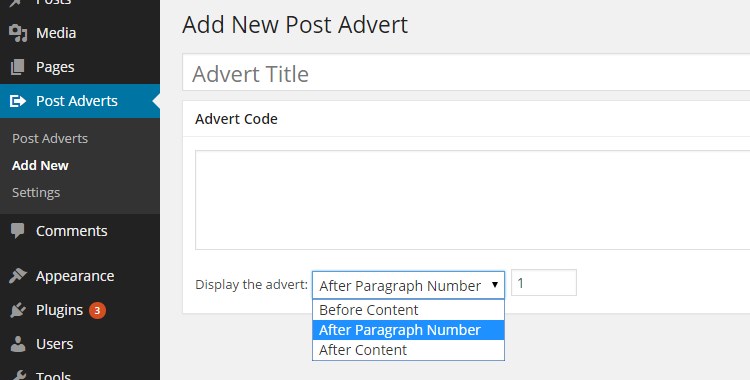
- After that, Go to Post Adverts > Add New.

- Insert Ads Codes and set the position of ads
- Save. And Finish.
The other 2 ways are manually insert ads codes in theme files. If you don’t like to add more plugin to your blog, you can do these alternative ways.
The following steps are editing theme files through WordPress Theme Editor. But, it’s better if you already familiar to edit theme files through FTP or Cpanel.
Insert Codes in theme file : single.php
-
Make sure the theme file permission is writabble.
-
Go to Appearance > Editor.
-
Choose and edit Single Post file (single.php).
-
Search the code below :
the_content();
-
Then, replace it with the following codes.
$where = 0; $content = apply\_filters('the\_content', get\_the\_content()); $content = explode("</p>", $content); for ($i = 0; $i <count($content); $i++) { if ($i == $where) { ?> <!- Your ads codes here -> <?php } echo $content\[$i\] . "</p>"; }– The red code is the number of paragraph where the ads will be placed under it.
-
Save Changes and Finish.
Insert Codes in theme file : functions.php
-
Make sure the theme file permission is writabble.
-
Go to Appearance > Editor.
-
Choose and edit Theme Functions file (functions.php).
-
Insert the following code before ‘?>’ or in the bottom of other codes.
//Insert ads. add\_filter( 'the\_content', 'prefix\_insert\_post\_ads' ); function prefix\_insert\_post\_ads( $content ) { $ad\_code = 'Place your ads codes here'; if ( is\_single() && ! is\_admin() ) { return prefix\_insert\_after\_paragraph( $ad\_code, 1, $content ); } return $content; }// Parent Function function prefix\_insert\_after\_paragraph( $insertion, $paragraph\_id, $content ) { $closing\_p = '</p>'; $paragraphs = explode( $closing\_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs\[$index\] .= $closing\_p; } if ( $paragraph\_id == $index + 1 ) { $paragraphs\[$index\] .= $insertion; } } return implode( ", $paragraphs ); }– The red code is the number of paragraph where the ads will be placed under it.
-
Save Changes and Finish.
Defining Position of Ads
I realize that insert ads within the paragraphs is not enough. We have to define the ads position in order to tidy up the paragraph and ads layout.
You could positioning the ads to align-left, align-right or align-center by adding the wrapper div in your ads code. The each wrapper of position is shown below.
<div class="float:left;margin-right:15px;margin-bottom:10px;position:relative;"> <!– your ads code here –> </div>
<div class="float:right;margin-left:15px;margin-bottom:10px;position:relative;"> <!– your ads code here –> </div>
<div class="float:none;display:block;margin:0 auto;position:relative;"> <!– your ads code here –> </div>
That’s all. Good luck!
If you have a question, you can ask it in the comment below.