A react project structure or architecture plays an important role in project maintenance. A good folder structure will help developers in the team easy to locate and easy to relate (ELER).
React ecosystem give freedom to developers to structure react project. We can structure it as we like.
However, if you’re just starting a medium-to-large scale react project, it can be confusing to structure the project properly so that your team can easy to maintain it later.
Related posts
- React Conditional Rendering Best Practices with 7 Diferent Methods
- React Infinite Scroll Tutorial: With and Without a Library
So, How to Structure your React Project?
I know, there’s a lot of articles out there talking about this in different approaches. To be honest, for me there is no best project architecture that can fit with any projects and programmer coding styles.
What I will show you here is simply an opinionated way to structure a react project. You can adopt some parts or all of them for your project. That’s your choice.
So, here is my best react folder structure for scalable applications. I will explain each folder function and the reason why I include that.

Here is the explanation..
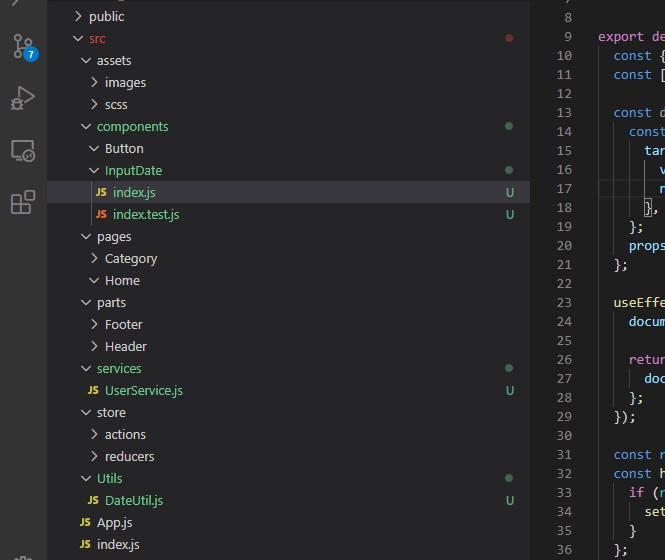
1. Assets folder
The assets folder contains images and scss folder for styling. In this project architecture, I am using centralized styling with SCSS files. I am more comfortable with that.
If you prefer to include style in each component, that’s not a problem. But, you should consider locating a default or shared styling here.
You can rename it to css or styles if you don’t use scss/sass in your project.
2. Components folder
The components folder contains a collection of UI components like button, custom input field, modal, etc that will be shared and used across files in the project.
You can rename it to ‘elements’ or ‘UIs’ if you dont like ‘components’.
Each component has a test file to help us maintain them because they used widely in the project.
3. Pages folder
The pages folder reflects the routes of the application. Each component inside this folder has its own route.
A page component will contain children from components folder, parts folder, or its own subfolder. It has its own state, and usually call some services as well.
4. Parts
The parts folder is almost the same as components folder. It contains a reusable components that used in the pages.
The difference is that components in parts folder reflect parts of a page, like footer, sidebar, and header, while the components folder contains standalone UI components like button, form, or input field.
Sometime, A component in parts can use some components from the components folder.
5. Services
The services folder is inspired by Angular architecture (well, I am an Angular developer too).
In Angular there is a feature called Dependency Injection that allows us to inject a service anywhere in a project. Most of the time, a service used to manage API integrations. So, it separated from logic in the component.
Service is not a react component. It simply a javascript function to manage API integration based on the type of data.
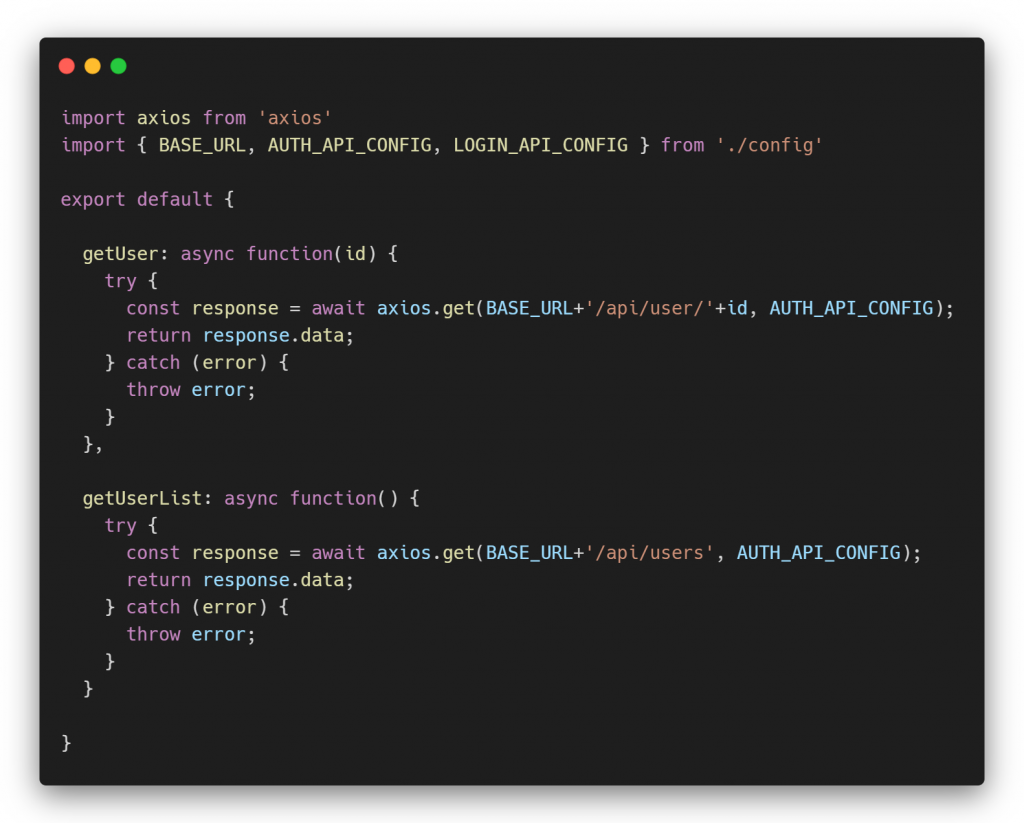
To be clear, here is how i write a service in most of my react projects.

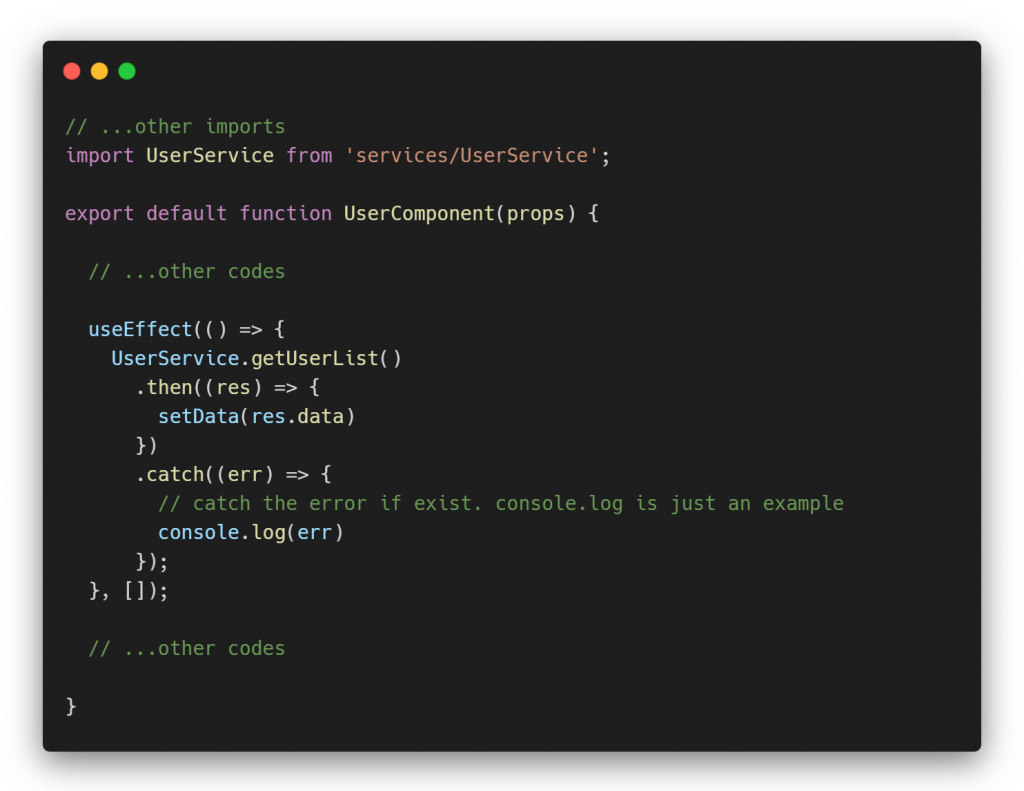
And, here is how i call it in components.

I am using axios for API calling. To call services in component, I use javascript promise.
You may ask, why bother separate API calling in service. We can just call API with Axios inside components.
Well, what if we need to call API in different components, by different developers?
I bet, the codes won’t be standardized, and it can be difficult to maintain if the developers change.
By using services, we can solve this problem by centralizing API calling based on data type. If someone want to use it, just call it with promise in the components.
6. Store (If using Redux)
The store folder will be included if you decide to use redux in your project. Inside it, there are actions and reducers subfolder to manage redux states.
Mostly, the actions and reducers will be called in the page components so they usually named based on pages that use them.
If your application is a small-to-medium scale project, try to maximize the usage of the props and states component before using redux. If that’s too complicated, well, you can use redux.
7. Utils
The utils folder is just a place to locate some utility functions that used repeatedly in the project. Files in the utils folder should only contain some functions like date formatting, string conversion, etc.
Do we need to include all the folders from the beginning?
Well, No. You don’t have to include all folders from the beginning of the project.
For instance, If you’re not sure to use redux or not in your project, you don’t have to create a store folder yet.
Services folder is also not necessary if you sure that your project only consumes a small number of APIs.
However, the assets, components, parts, and pages folders are important to be arranged from the beginning to manage better codes.
That’s it. What do you think? If you have an opinion, please feel free to comment and suggest your ideas so we can have more views about this.
Happy coding!