Single Page Application (SPA) adalah salah satu jenis aplikasi website dimana hanya ada 1 halaman yang meng-handle semua aktivitas yang terjadi dalam aplikasi tersebut. User tidak akan berpindah halaman browser ketika melakukan request seperti mengisi formulir, klik link, atau aksi lain yang membutuhkan data dari server.
Semua aksi-aksi tersebut akan di-handle secara Asychronous oleh Javascript (seperti AJAX). Perpindahan 1 halaman ke halaman lain di handle dengan sistem routing, tanpa loading browser sehingga prosesnya lebih cepat dan lebih baik UX-nya.
SPA sangat bergantung pada utilitas browser karena menggunakan javascript sepenuhnya. Sementara untuk berkomunikasi terhadap backend tetap menggunakan http request terhadap suatu API/Web services.
Teknologi SPA berkembang seiring dengan kebutuhan industri pada aplikasi website yang dapat bekerja lebih cepat dan hemat resource sehingga akan menghemat pengeluaran untuk server.
Saat ini, website SPA umumnya digunakan pada aplikasi dashboard atau aplikasi sejenis yang mana pada satu halaman membutuhkan banyak informasi dan data dari proses bisnis, transaksi, perhitungan, dan sebagainya.
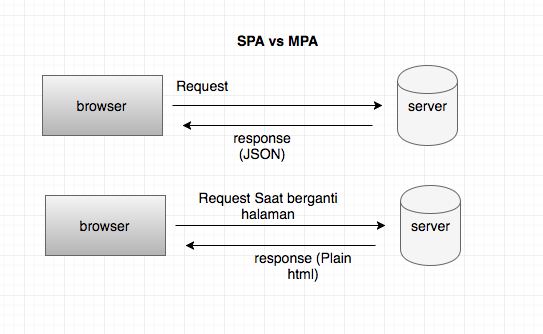
Single Page Application VS Multi Page Application
Yang membedakan SPA dari Multi Page Application (kebanyakan website, seperti blog ini), adalah bagaimana SPA melakukan request dan resource. SPA lebih hemat dibanding dengan Multi Page Application. Contohnya, pada saat berpindah ke halaman baru, SPA hanya me-request data-data yang diperlukannya saja berupa JSON (Javascript Object Notation), tanpa me-request ulang static files seperti file css, html, dan js nya karena itu sudah di load saat pertama kali.
[caption id=“attachment_2588” align=“alignnone” width=“543”] Singlepage vs Multipage Application[/caption]
Singlepage vs Multipage Application[/caption]
Berbeda dengan Multipage Application yang setiap perpindahan halaman akan merequest ulang seluruh elemen baik itu static files dan data baru untuk halaman tersebut. Contoh website yang menggunakan SPA antara lain gmail, facebook, github, techinasia dan lain sebagainnya. Untuk multipage web application contohnya adalah wikipedia, kaskus, bukalapak dan lain-lain.
Mekanisme yang berjalan pada SPA layaknya kita menggunakan browser secara native dimana secara penuh memanfaatkan perpindahan halaman, data binding, form, dan lain sebagainya dengan menggunakan javascript. Tidak ada waktu menunggu saat terjadi perpindahan halaman. Hal seperti ini memberikan UX(User experience) yang luar biasa kepada user.
Jadi, Perlukah Website Kita Menggunakan SPA ?
Jawabannya, tergantung kebutuhan. Karena bagaimanapun SPA memiliki kekurangan dan ketidak-cocokan pada sistem-sistem tertentu. Selengkapnya, akan saya jelaskan pada daftar keuntungan dan kekurangan Single Page Application di bawah ini.
Keuntungan Single Page Application
- Lebih cepat dibandingkan dengan multi page application. Kebanyakan resource seperti HTML, CSS dan JS diload pada saat pertama kali aplikasi dibuka dan akan berfungsi terus sampai aplikasi ditutup.Perpindahan halaman tidak perlu melakukan request keseluruhan elemen halaman, tetapi hanya data tertentu saja yang belum di request saat inisiasi pertama kali. Ada konsep “virtual DOM” dimana perubahan pada DOM hanya terjadi pada elemen yang berubah. Sedangkan pada Multi Page Application, DOM akan diperbarui secara menyeluruh karena perpindahan halaman harus melakukan request kepada server dan server memberikan respon berupa html.
- Tidak perlu mensetup “server”. SPA hanya memiliki satu buah index.html, beberapa css dan beberapa javascript. Sehingga kita cukup drag index.html terebut untuk menjalankan aplikasi SPA. Namun tentunnya ini sangat basic. Kita tetap membutuhkan server jika ingin mengoptimasi performa dari SPA itu sendiri.
- Proses debug sangat mudah cukup dengan menggunakan browser (console). Jika terjadi error cukup refresh pada browser maka akan tampil errornya di console tidak perlu melalui proses compile. Pada SPA compile akan dilakukan diakhir saat seluruh aplikasi telah selesai dikerjakan(build) dengan menggunakan webpack dan babel(untuk transpile) untuk menghasilkan index.html , file-file css serta file-file javascript yang telah digabungkan menjadi satu.
- Satu kode untuk berbagai macam platform. Dengan javascript kita dapat membuat website, desktop, android, iOS, Windows phone. Terdapat beberapa framework untuk membangun mobile apps dengan javascript antara lain react native dan ionic(berbasiskan angular)
- Prosess Caching lebih efektif karena memanfaatkan local storage pada browser. Sebuah aplikasi dapat mengirim hanya 1 request, lalu responnya di simpan dalam local storage sehingga dapat digunakan kembali bahkan dalam keadaan offline sekalipun.
Kekurangan Single Page Application
- Tidak bagus dalam hal SEO. Optimasi SEO pada SPA sangat sulit dilakukan karena sejatinya hanya ada 1 halaman yang bisa diindex oleh mesin pencari, serumit dan sebanyak apapun data dari aplikasi tersebut. Route pada SPA tidak bisa dijadikan sebagai URL yang bisa diindex pada mesin pencari. Saat ini, mulai dikembangkan tools SPA untuk keperluan SEO. Metodenya adalah mem-build SPA secara server-side sehingga setiap route yang dihasilkan akan menjadi URL. Contoh tools ini adalah Angular Universal dan Server-side Rendering pada VueJS
- Berat saat di-load/buka pertama kali. SPA merequest kebanyakan resourcenya saat pertama kali aplikasi dibuka. Hal ini pastinya menyebabkan loading yang sangat lama.
- Sangat bergantung pada Javascript. Semua aksi dalam SPA menggunakan javascript, sehingga ketika javascript di browser dimatikan oleh user aplikasi tidak akan berjalan sama sekali.
- Kurang aman dibanding dengan Website biasa. SPA rawan terhadap serangan Cross-site Scripting (XSS), yang memungkinan hacker me-inject script client-side (Javascript) pada aplikasi.
- Masalah kompabilitas browser. Karena SPA mengandalkan javascript dan browser, ketidakcocokan antaran browser satu dan lainnya lebih beresiko terjadi. Ini bisa disebabkan karena user menggunakan browser lama, perbedaan versi javascript pada browser yang berbeda, dan sebagainya.
Jadi, bisa disimpulkan bahwa SPA tidak cocok untuk website-website yang membutuhkan SEO yang bagus, seperti blog. SPA cocok untuk aplikasi website seperti dashboard, situs media sosial, dan sejenisnya.
Bagaimana Cara Membuat Single Page Application ?
Saat ini, ada banyak framework yang bisa kita gunakan untuk membuat Single Page Application. Yang paling banyak digunakan adalah AngularJS, ReactJS dan VueJS.
AngularJS
[caption id=“attachment_2594” align=“aligncenter” width=“500”] Angular JS[/caption]
Angular JS[/caption]
AngularJS adalah front-end framework untuk javascript yang dikembangkan oleh Google. Dengan fitur-fitur powerful dari AngularJS, proses development bisa menjadi jauh lebih singkat. Di sisi lain, organisasi kode Javascript menjadi lebih terstruktur dan “bersih” karena penggunaan framework ini mendorong penerapan pola MVC—ataupun MV-Whatever—pada aplikasi yang kita kembangkan.
ReactJS
[caption id=“attachment_2595” align=“aligncenter” width=“500”] React JS[/caption]
React JS[/caption]
React JS adalah sebuah pustaka/library javascript yang bersifat opensource untuk membangun User Interface yang dibuat oleh Facebook. React JS hanya mengurusi semua hal yang berkaitan dengan tampilan dan logika di sekitarnya. React JS ini diciptakan dengan tujuan untuk :
“Membangun aplikasi skala besar dengan data yang berubah dan terus berubah dari waktu ke waktu.”
VueJS
[caption id=“attachment_2596” align=“aligncenter” width=“500”] Vue JS[/caption]
Vue JS[/caption]
Vue.js adalah suatu librari Javascript yang digunakan untuk membangun antar muka sebuah website yang interaktif. Library dari VueJS difokuskan hanya pada view layer dan sangat mudah diimplementasikan dan diintegrasikan dengan library lain ataupun juga dengan project yang sudah ada sebelumnya. Untuk mempelajari Vue ini setidaknya kita sudah mengerti dasar-dasar HTML, CSS dan juga Javascript.
referensi :
https://degananda.com/mengenal-single-page-application-spa/
https://medium.com/@NeotericEU/single-page-application-vs-multiple-page-application-2591588efe58
http://www.tutorial-webdesign.com/tutorial-dasar-angularjs/
https://medium.com/skyshidigital/1-pendahuluan-seminggu-menjadi-master-react-js-seri-tingkat-dasar-7b6ec7b04af
https://medium.com/skyshidigital/mengenal-vue-js-ab8557042cd3

