How to Start & Setup a React project in 2024 (7 Different Ways Based on Use Cases)

Technology is always changing, including how to create a React project. The way how we started and set up a React project 5 years ago is different from today.
As a library, React doesn’t provide a built-in setup to create a React app. They let us decide how we want to set up our React app. As a result, new developers are often confused about how they are supposed to set up their projects.
In this post, I am going to share 7 best practices on how to set up a react project based on the use cases. There is no silver bullet or one-size-fits-all solution. Each framework has its specialization.
There are 3 use cases that we will cover in this post. Feel free to jump into the use case that is relevant to your project.
- Building Single Page Application / Client-side Rendering App
- Building Full-stack Website
- Building Content-based Website
Building Single Page Application / Client-side Rendering App
When React first came out, it was mostly used for building interactive websites as Single-page application. A Single-page Application is a web application that loads only a single web document and then updates its content or route via JavaScript APIs.
It dynamically rewrites a current web page with new data from the web server, instead of the default method of a web browser loading entire new pages.
Single page application is run entirely on the client side. That is why sometimes it is also called a Client-side application. It is best used for web applications such as:
- An internal dashboard application
- A website that doesn’t care about SEO
- A web application that requires real-time data updates (Stock app, chat/messaging app, etc)
1. React with Vite
Vite is currently the best build tool for bundling Front-end applications. It’s so fast because it uses esbuild under the hood. Vite hot reload is the fastest among other development tools I have used.

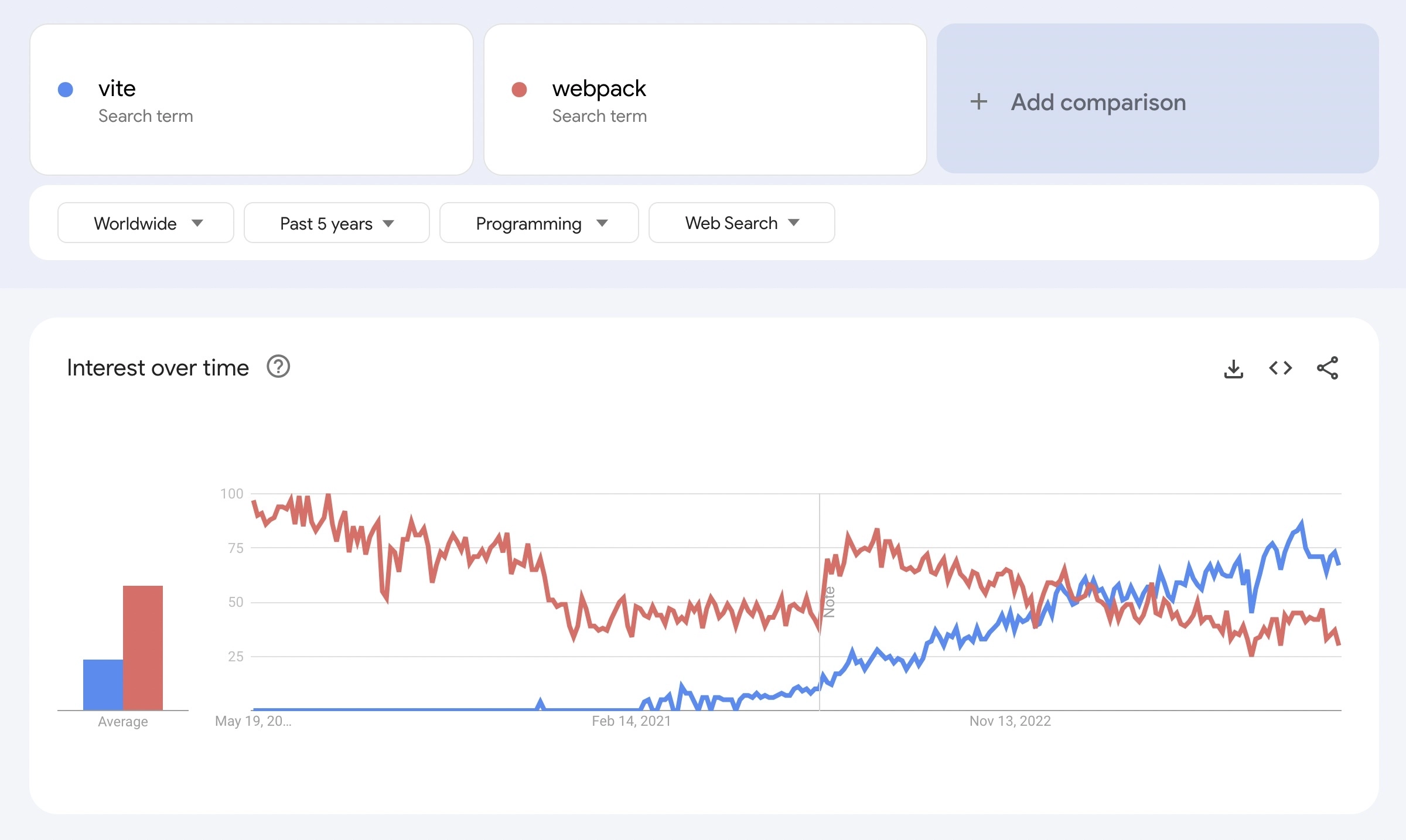
Vite beats Webpack (the previous market leader for build tools) in terms of bundling speed, and popularity. It’s the preferable way to start a React project than the previous most popular (now deprecated) Creact-react-app which is using Webpack.

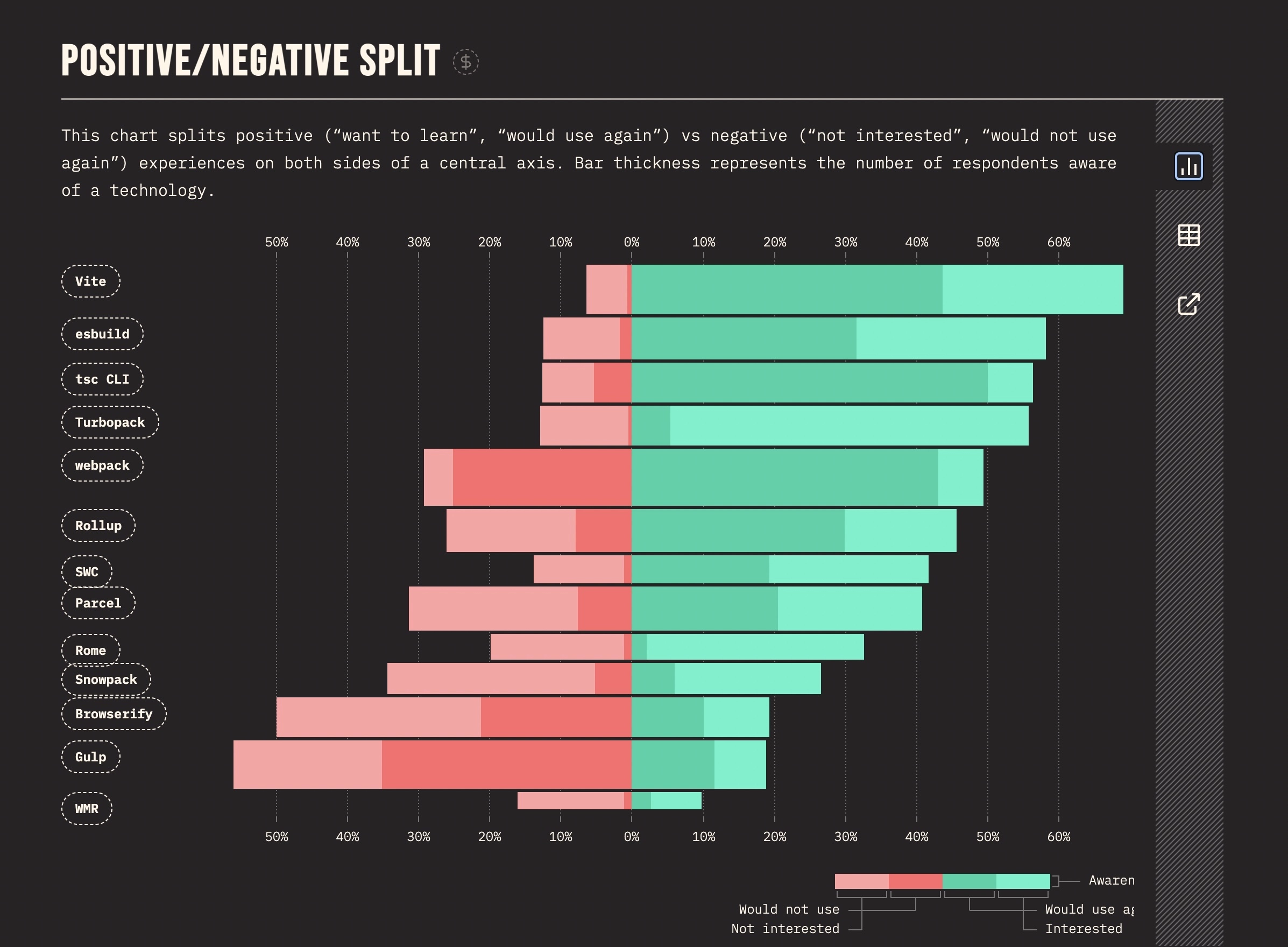
Vite was developed and maintained by Vuejs creator, Evan You and contributors. In the State of Js Survey 2022, it becomes the build tool with the most positive feedback

How to Start React with Vite
Here is the command to start and set up your React app with Vite:
# npm 7+, extra double-dash is needed:
npm create vite@latest my-react-app -- --template react-ts
# yarn
yarn create vite my-react-app --template react-ts
# pnpm
pnpm create vite my-react-app --template react-tsThe above commands will generate a react project in my-react-app folder with typescript support (which I recommended using). But, If you want to remove typescript support, change react-ts to react.
You can see all create-vite templates for other libraries. You can also learn more about vite in its documentation website.
Since Vite is not a framework, it doesn’t install libraries that are usually needed in Single-page applications. You still have to install a routing library such as React router, a data fetching library such as Axios, and a testing library such as Vitest
If you are still learning, it’s better to understand React’s core features first before jumping to learn the complementary libraries.
React with Vite advantages
- Very fast and lightweight
- Built to prioritize SPA/CSR application
- Unopinionated
- Good comunity support
- Easy to Learn
React with Vite disadvantages
- No framework setup, so you need to set up project structure and libraries on your own
- Little support for SSR
2. Create React App
Before Vite becomes popular, Create React App is the most used way to start a React project. It was like the default way to setup a React app back then.
Although its popularity is decreasing, it’s still actively maintained. It also has a large community support, so you don’t have to worry about using it.
How to Start React App with CRA
Here is the command to start and set up your React app with CRA:
# npx, comes in npm 5.2+
npx create-react-app my-react-app
# npm, available in npm 6+
npm init react-app my-react-app
# yarn, available in Yarn 0.25+
yarn create react-app my-react-app
For typescript support, just add --template typescript after the folder name.
npx create-react-app my-react-app --template typescriptThe above commands will generate a react project in my-react-app. Like React with Vite, you also still have to install complementary libraries that are usually used for building Single-page application.
You can learn more about Create-React-App on its documentation website.
React with CRA advantages
- Stable and large community support
- Built to prioritize SPA/CSR application
- Easy to Learn
React with CRA disadvantages
- Slower build speed
- No framework setup, so you need to set up the project structure and libraries on your own
- No support for SSR
Building Full-stack Website
Today, the web development trend is shifting toward Multi-page Application again. Previously, Single-page application was popular because it made it easier to create an interactive, quick, and responsive web application.
However, SPA has a great disadvantage when it comes to SEO which was never an issue to MPA. SPA is also more vulnerable to XSS attacks if not developed properly.
Although SPA is great for building internal, dashboard-like applications, it is not suitable for websites that serve public content with an admin/CMS page.
Back then, we could only build a MPA website using backend languages like PHP & Python, with JavaScript for the front-end part. Thanks to Server-side Rendering (SSR) frameworks like Next.js (React), Remix (React), and Nuxt (Vue), we can now build an interactive website as a Multi-page Application using 1 language: Javascript.
Full stack website with SSR is best for building medium to large website applications such as:
- E-commerce website
- Subscription-based website
- Large multi-user website
- SaaS website
- Progressive Web Application (PWA)
1. Next.js

Next.js is a javascript framework built on top of React.js to build a full-stack web application. Next.js handles application routing, component rendering, session management, and data fetching so you can focus on creating your components with React.
Many popular brands like Nike, Spotify, ChatGPT, and Target are using Next.js for their web applications. According to data from BuildWith (May 2024), Next.js is used by +1.3M live websites.
Next.js is also maintained by Vercel, a popular cloud platform to deploy web applications from git repositories. Although we can choose any cloud or hosting service to deploy our Next.js app, Vercel gives first-class support for Next.js application.
How to Start React project with Next.js
You can start Next.js project with the following command:
npx create-next-app@latestUpon running this command, there will be some questions about project options prompted.
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*Next.js will set the project structure and some libraries for you. You can learn about it on its documentation website
Next.js Advantages
- Excellent performance
- Zero config
- Automatic code-splitting
- Faster time to market for Startup
- Support both SSR and SSG
- Great for SEO
- Large community support
Next.js Disadvantages
- Opinionated
- Steep learning curve
- SSR Complexity that might cause overhead
2. Remix

Although I put Remix on 2nd list for a full-stack website, that does not mean it’s not as good as Next.js. Remix has its specialization. It splits your app into nested parts and routes to eliminate nearly every loading state in your web application.
Remix is built on top of React router, the most popular React routing library since the early days of React. Remix also uses Vite for the development server, making it fast and developer-friendly.
Shopify, NASA, and Docker are among the popular brands that use Remix for their web applications. Remix is also maintained by Shopify, so you don’t have to worry about developer support.
How to Start a React Project with Remix
You can install remix with a batteries-included project with
npx create-remix@latestBut if you still learning, it is recommended to do the manual installation so you can understand every piece of libraries that make up a Remix project
mkdir my-remix-app
cd my-remix-app
npm init -y
# install runtime dependencies
npm i @remix-run/node @remix-run/react @remix-run/serve isbot@4 react react-dom
# install dev dependencies
npm i -D @remix-run/dev viteYou can learn more about Remix on its documentation website
Remix Advantages
- Fast and Excellent performance
- Advanced routes management
- Great for SEO
- Developer-friendly (Some said better than Next.js)
- Relatively gentle learning curve
Remix Disadvantages
- Less popular, so less community support
- SSR only
Building Content-based Website
Although you can build a content-based website with SSR/SSG frameworks like Next.js or Nuxt.js, it is considered to be overkill. Content-based websites don’t need server-side rendering. In fact, SSR in content-based websites might add complexity for performance optimization.
Unless you want to build a news or content website with a user subscription feature, a Static site generator framework is enough for you. You can use a headless CMS like Strapi, Contentful, and Decap CMS to update content for your website.
You even might not want to bother with CMS if you build it as your personal blog or portfolio. You can just create new content with *.md or *.mdx files in the content directory, push them to your repo, and deploy them. This is what I did when I add a new post on devaradise.com :smile:
The frameworks that we are going to discuss are best used to build websites such as:
- Blogs
- Portfolio websites
- Company profiles
- Landing pages/marketing websites
- Documentations
1. Astro

Astro is not a framework that builds on top of React. Astro is framework agnostic. But, you can integrate it with React so you can write React components in an Astro app.
Astro pioneered and popularized a frontend architecture called Islands architecture. An architecture that allows you to strip all unused and non-essential JavaScript from the page automatically. It makes Astro build a lightweight and fast web page.
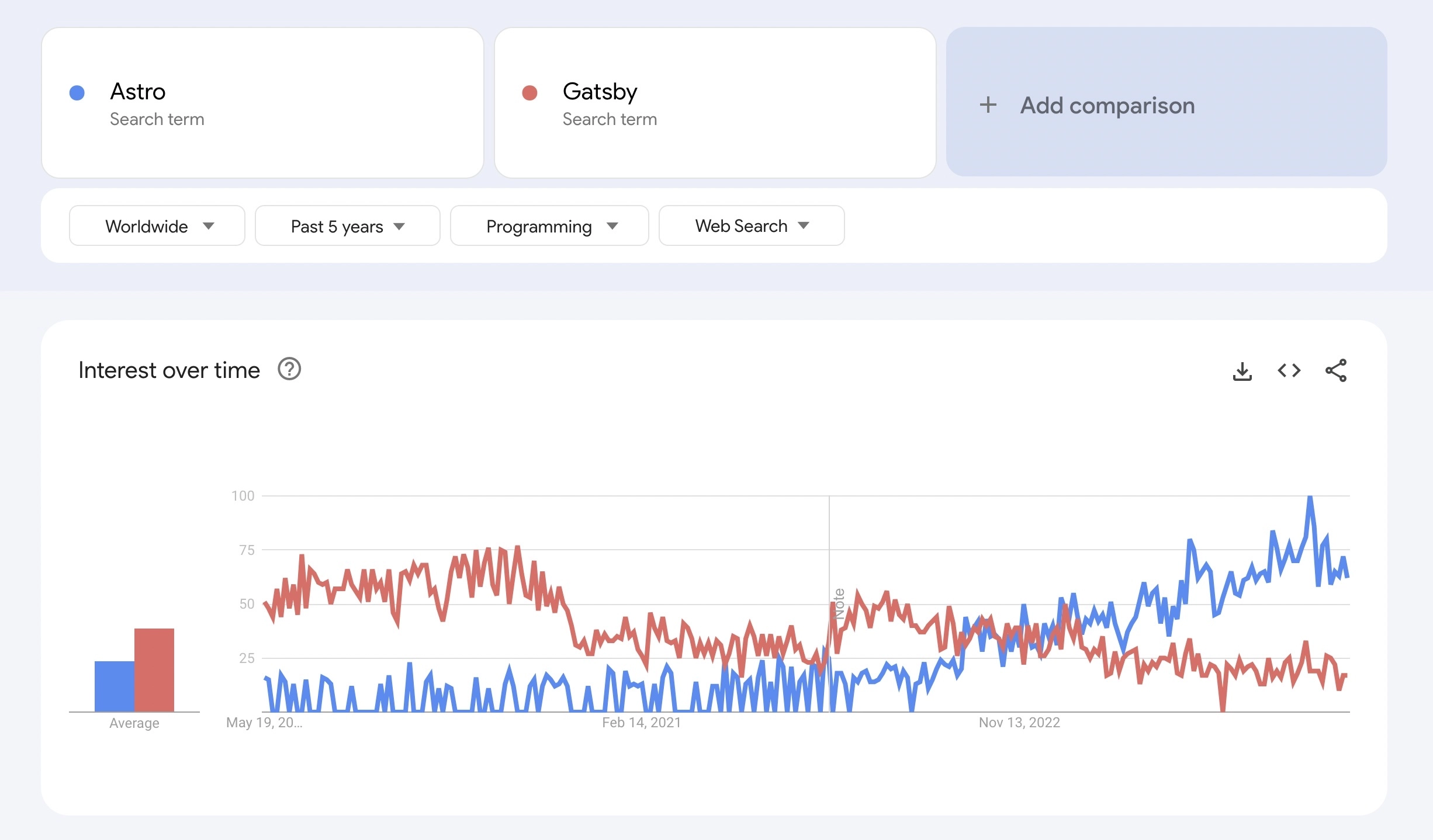
Netlify, Firebase, and NordVpn are some popular brands that use Astro for their website/blog. Astro also rise in popularity, overtaking Gatsby in early 2023.

How to start Astro + React project
You can create a new Astro project with this command:
# create a new project with npm
npm create astro@latest
# then add react integration
npx astro add reactIt will prompt some configuration options for your project.
You can also start Astro project with a template. Astro community provides templates for common projects like blogs, portfolios, docs, and landing pages.
# create a new project with an official example
npm create astro@latest -- --template <example-name>
# create a new project based on a GitHub repository’s main branch
npm create astro@latest -- --template <github-username>/<github-repo>You can explore astro templates in themes page or search in Github.
Astro Advantages
- Lighting-fast performance
- Great for SEO
- Fully featured, but flexible
- Gentle learning curve
- Framework agnostic
Astro Disadvantages
- Less interactive because zero-javascript by nature
- Community support is not mature yet
2. Gatsby
Gatsby is one of the pioneers of Static site generator frameworks. It’s built on top of React, and it’s also still recommended by react official documentation for building a content-based app in React.
Although the popularity is decreasing and some developers have shifted away toward Astro, it is already a mature, battle-tested framework with large community support.
National Geographic, Bitcoin, and IBM are among the popular brands that use Gatsby for their websites.
How to start a React project with Gatsby
You can create a Gatsby project in one command:
npm init gatsbyIt will prompt you to define the project name, description, preferred language (JS or TS), CMS, styling tools, and other additional features.
You can also create a Fatsby project from starter templates.
npx gatsby new starter-template-name <starter-template-github-repo>You can learn more about Gatsby from its official documentation
Gatsby Advantages
- Fast
- SEO friendly
- Large community supports
- Extensive plugins and starters
- Rich data integration with Graphql, markdown, and Rest API
Gatsby Disadvantages
- Decreasing popularity
- Fairly high learning curve
3. Docusaurus

Docusaurus is a static site generator built on top of React to build a fully-featured documentation website in no time. It’s built specifically to build a static documentation website. But in reality, you can also build blog and portfolio websites using Docusaurus.
You might not believe it, but this blog is built with Docusaurus :grin:. We can set it to blog-only mode. It also has swizzling concept, which allows you to deeply customize the built-in documentation template.
I chose Docusaurus over Gatsby and Astro because I want fast development. I only developed this website in about 3 days, which was mostly spent on re-styling. The blog post features, tags, TOC, and pagination is built-in with Docusaurus.
Docusaurus is the most used tool to build open-source documentation websites. If you go to an open-source docs website, there is a high chance that it was built with Docusaurus.
Docusaurus was developed by Meta, the same company that built Facebook & React.
How to start a React project with Docusaurus
You can create a Docusaurus project with this command
npx create-docusaurus@latest my-docusaurus-app classic --typescriptYou can remove --typescript if you want to remove typescript support. classic is a recommended starter template for Docusaurus.
Learn more about Docusaurus in its official documentaton
Docusaurus Advantages
- Fully-featured for docs and blog website
- Large community support
- Flexible and Customizable
Docusaurus Disadvantages
- Too specific use case
- Less option for CMS / Content editing, because it only supports markdown.
Conclusion
All the frameworks above are built for different use cases. So it is best to understand your project use case first before choosing the framework. Dont choose a framework because everyone uses it, but choose it because you need it :grin:
Do you have more react setups to share? If you do, please share with me in the comment below :smile:
