Filterable Gallery is a website UI component that is used to display collection of images, videos or other media with filtering, sorting, and searching function.
Gallery is necessary when we need to present a lot of pictures or videos at once on a page. Gallery should have some functions that support users to easily select and identify photos or videos.
These functions are usually already found in some Jquery plugins for gallery that have been spread on the internet.
Most existing gallery plugins usually are slider or carousel plugin as well. Here, I will discuss about the gallery plugin that is different than usual. As the name suggests, Filterizr.js has filtering, sorting, and searching functions.
Actually, this plugin can not only be used as a gallery, but also other website components such as posts, catalogs and so on.

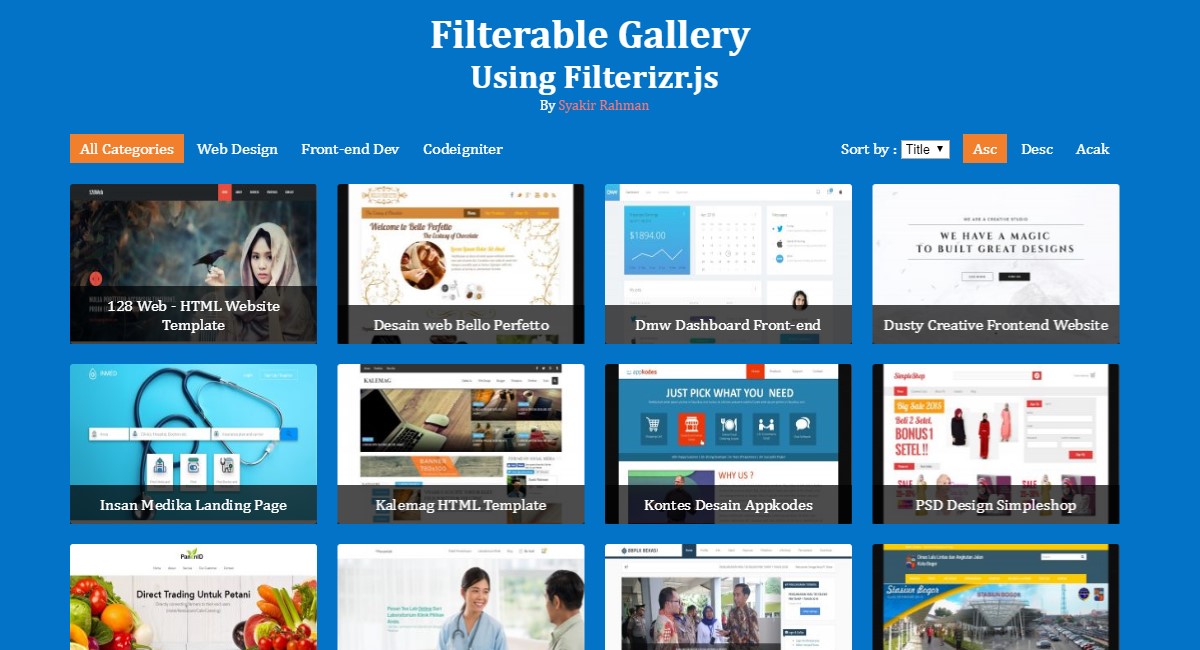
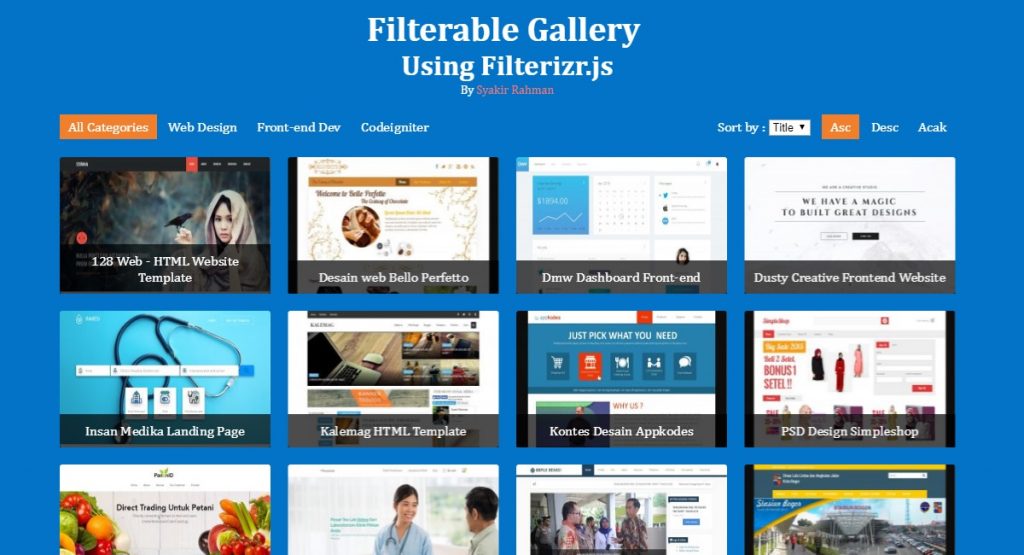
Filterable Gallery Screenshot
Filterizr.js is highly customizable. It is very easy to modify filterizr.js gallery as we need. There is no css file or default style that should be included into the project, so we free to set our own gallery style.
We can set the gallery width and number of grid ourselves, and Filterizr.js will automatically adjusting. To create a Filterable Gallery using Filterizr.js, let’s follow the steps below.
HTML Markup
First of all, don’t forget to add jquery and filterizr.js inside <head> tag or before the </body> tag.
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.filterizr.min.js"></script>The following code is container markup for Filterable Gallery.
<div class="port-gallery">
<div class="filterizr-control">
...
</div>
<div class="filtr-container">
...
</div>
</div>There are 2 important markups when you create Filterable Gallery using Filterizr.js, namely :
HTML Markup for Control (Filter, Sort, and Search)
<div class="filterizr-control">
<ul class="filterizr-filter">
<li class="filtr-active" data-filter="all">All Categories</li>
<li data-filter="1">Web Design</li>
<li data-filter="2">Front-end Dev</li>
<li data-filter="4">Codeigniter</li>
</ul>
<ul class="filterizr-sorting">
<li>
<span>Sort by :</span>
<select data-sortOrder>
<option value="title"> Title </option>
</select>
</li>
<li class="filtr-active" data-sortAsc>Asc</li>
<li data-sortDesc>Desc</li>
<li data-shuffle>Acak</li>
</ul>
</div>Class filterizr-control, filterizr-sorting, filterizr-filter, are filtr-active are not class from filterizr.js. They are just classes i made on my own to be used in Filterable Gallery initialization later.
Div element with class filterizr-filter contains list of filters or categories for each item. While filterizr-sorting contains elements for sorting markup.
All attributes with prefix data- are belong to filterizr.js that should be included.
HTML Markup for Item
<div class="filtr-container">
<div class="filtr-item" data-category="2" data-title="128 Web - HTML Website Template">
<img src="https://www.devaradise.com/id/wp-content/uploads/sites/4/2018/07/128-web-300x171.jpg" alt="128 Web Website Template" />
<div class="desc">
<a href="https://lab.devaradise.com/128web" target="_blank" rel="noopener">128 Web - HTML Website Template</a>
</div>
</div>
<div class="filtr-item" data-category="4" data-title="Website BLK Bekasi">
<img src="https://www.devaradise.com/id/wp-content/uploads/sites/4/2018/07/blkbekasi-300x171.jpg" alt="Website BLK Bekasi" />
<div class="desc">
<a href="#" target="_blank" rel="noopener nofollow">Website BLK Bekasi</a>
</div>
</div>
...
</div>The filtr-container class is not from filterizr.js. The only default class that should be used when you use this plugin is a div element with the filtr-item class used on each gallery item.
Inside filtr-item, you can freely include anything. You should set width of each item using percent (%) unit. As for the height, you should also set item height equally you for each item, whether directly on filtr-item class, or on its child.
The CSS
.port-gallery {
margin: 20px auto;
color: #fff;
}
.port-gallery ul {
padding: 0 10px;
margin: 0;
margin-bottom: 10px;
float: left;
display: inline-block;
}
.port-gallery ul li {
display: inline-block;
cursor: pointer;
padding: 5px 10px;
}
.port-gallery ul li.filtr-active {
background-color: #f27f2b;
cursor: default;
color: #fff;
}
.port-gallery ul.filterizr-sorting {
float: right;
}
.filtr-item {
width: 25%;
padding: 10px;
height: auto;
}
.filtr-item img {
border-radius: 3px;
width: 100%;
margin-bottom: 0;
height: 160px;
display: block;
}
.filtr-item p {
margin-bottom: 0;
}
.filtr-item .desc {
display: block;
position: absolute;
bottom: 10px;
left: 10px;
right: 10px;
background-color: rgba(0, 0, 0, 0.7);
transition: ease 0.5s;
-moz-transition: ease 0.5s;
-webkit-transition: ease 0.5s;
color: #fff;
padding: 10px;
text-align: center;
}
.filtr-item .desc a {
color: #fff;
text-decoration: none;
cursor: pointer;
}In the code above, i defined height of each item based on image element inside.
You can modify the css as you wish.
The Javascript
$(document).ready(function () {
$('.filterizr-filter li').click(function () {
$('.filterizr-filter li').removeClass('filtr-active');
$(this).addClass('filtr-active');
});
$('.filterizr-sorting li').click(function () {
$('.filterizr-sorting li').removeClass('filtr-active');
$(this).addClass('filtr-active');
});
var filterizd = $('.filtr-container').filterizr();
filterizd.filterizr('sort', 'title', 'asc');
});As you can see, the class .filtr-container is used as a selector to initiate filerizr.js with the filterizr(); method. Sort function for title is also added underneath. This should be correlated to data-title attribute in filtr-item.
For the Demo and Download, please look at the following codepen project.
See the Pen Filterable Gallery
Using Filterizr.js by Syakir Rahman (@syakirurahman) on CodePen.
You can also do the experiment by modify the code directly on that pen.
Well, that’s how to create a Filterable Gallery using Filetrizr.js. In the tutorial above I just created a gallery with simple filter and sorting functions.
If you want more complex function, you can visit and learn by yourself on the filterizr.js website.
What do you think ? Don’t forget to share if you find this useful :)
Thank you.
~ Muhammad Syakirurohman ~