CSS drawing is an art of designing a creative object or drawing with only using CSS codes. It is a fun challenge that shows us what front-end developers can achieve with pure CSS.
Sometime, a css drawing is also added with some animation to make it more interesting.
When I first saw CSS drawings, I didn’t believe that CSS can be used to create such drawings. I thought it was designed by some design apps like Adobe Illustrator or CorelDraw until I saw the codes that it was a pure CSS.
Most of the styles in the drawing use the combination of gradients, pseudo-classes (:after and :before), and css3 animations.
Recently, i saw in Twitter #100DaysOfCode that many developers are showcasing their CSS drawings. There were doing amazing work, but i saw that some of them have lack design inspirations.
Since I am a front-end developer as well, I can understand that sometimes we don’t have any idea of what we should make, especially when it is about design or drawing.
I remember that I ever saw many awesome CSS drawings showcased in Codepen. Then, I come to the idea that picking and collecting the best of them will be helpful to provide some inspirations for other developers, especially newbies.
So, in this post, I make a list of the best CSS drawings that you can use as your inspirations. Let’s have a look!
Best CSS Drawing Examples
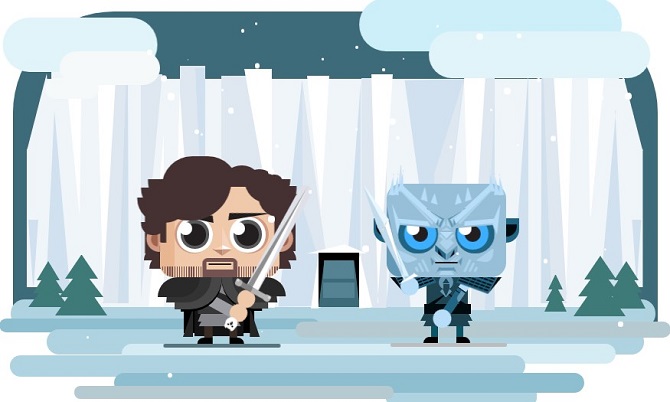
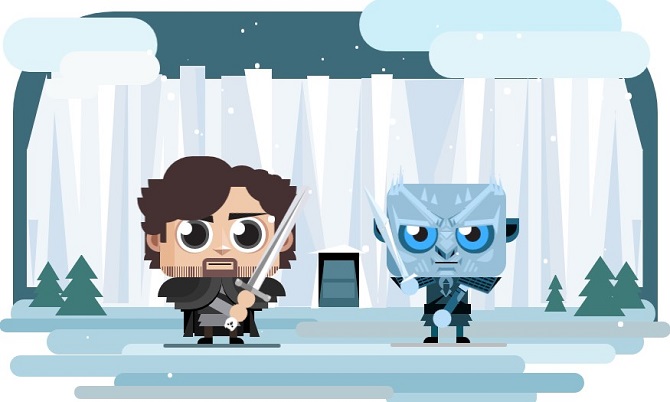
1. At The Wall | Pure CSS Drawing by Atanas Atanasov
2. The king and the fly by Alvaro Montoro
3. Tron Skyline by Jordy Rue
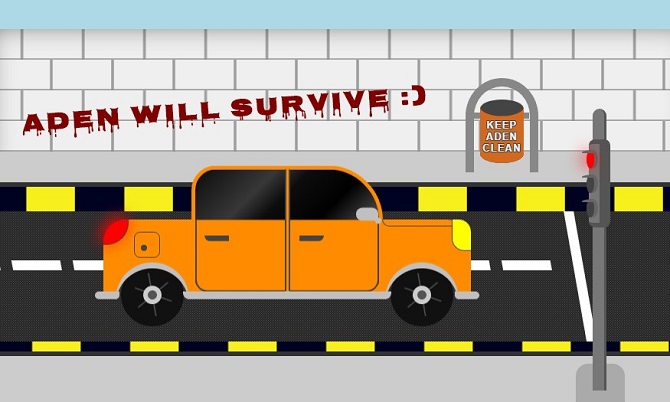
4. Street View & Car Animation by Mohammed Alozaibi
5. Codevember Day 23: pure CSS drawing, life of a programmer! by Nooray Yemon
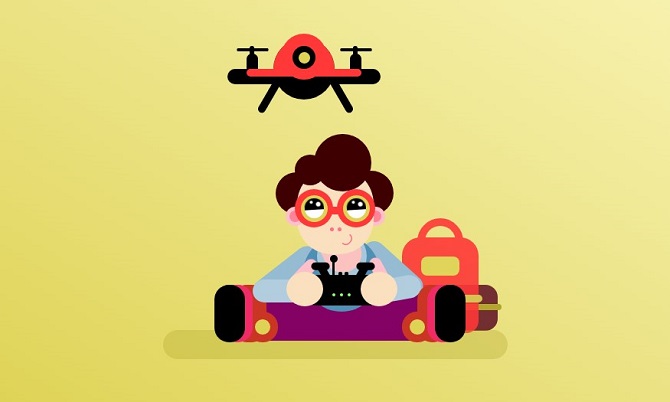
6. The Boy and his Drone by Tucker Massad
7. CSS Lighthouse (Pure CSS Drawing/Animation) by Tucker Massad
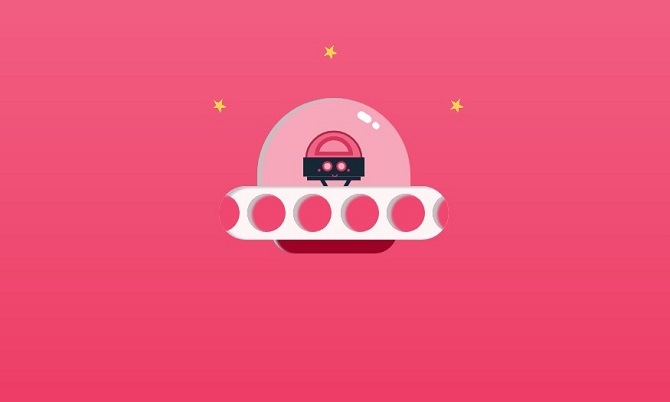
8. The Flying Robot (Pure CSS Drawing/Animation) by Tucker Massad
9. Kitty and The Submarine (Pure CSS Drawing/Animation) by Tucker Massad
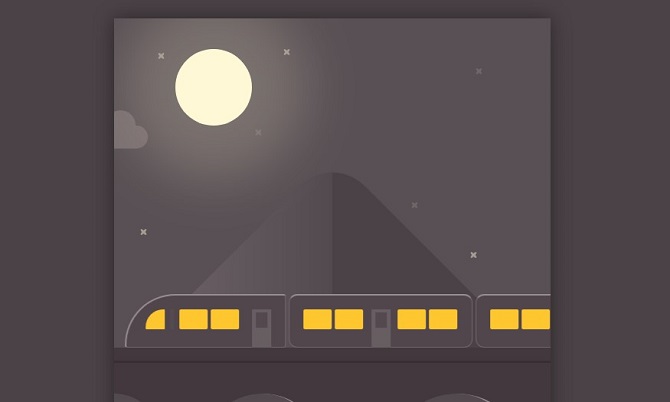
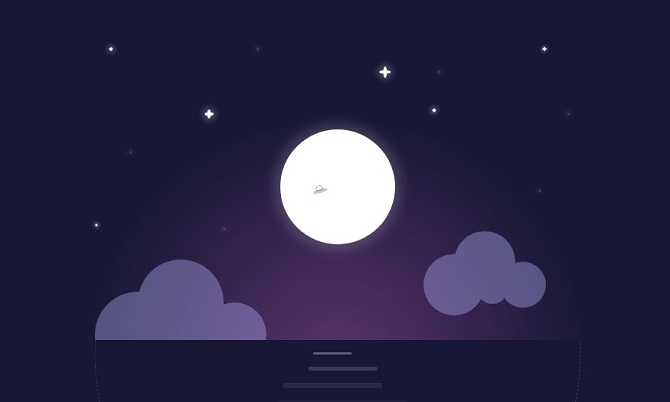
10. CodePen Home Night Train CSS drawing + animation by Eina O
11. Pure CSS Responsive French Press by Dario Corsi
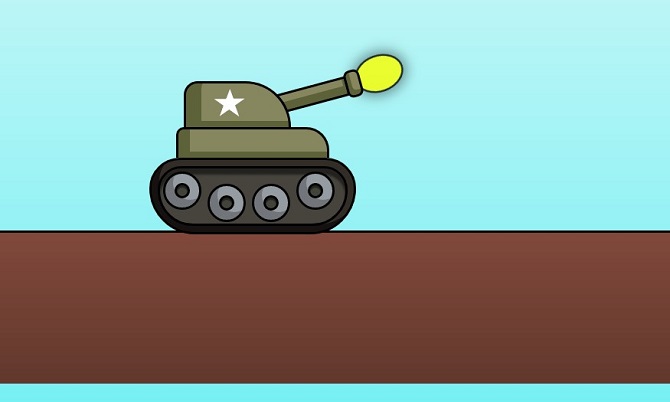
12. Tank All The Things by Hugo Giraudel
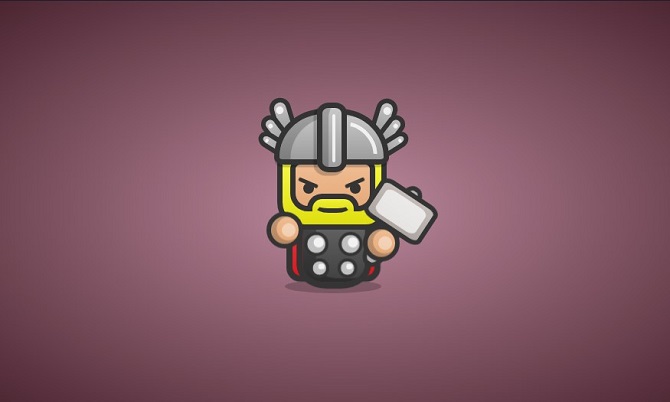
13. Pure CSS Mini Thor by Matheus Ferreira
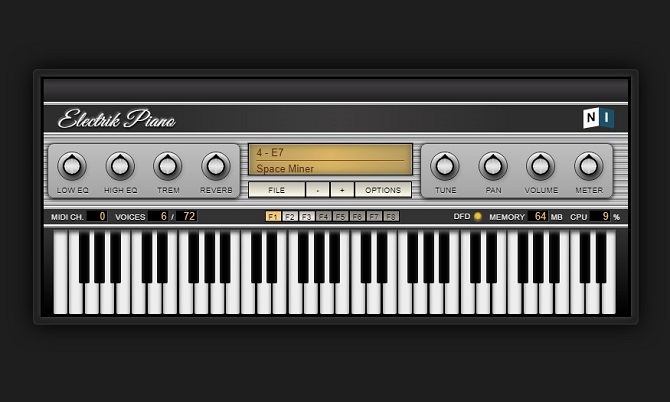
14. Electric Piano by Josh Fry
15. CSS Illustration - Xbox Controller by Ellie
16. Pure CSS Watch by Ellie
17. Digital Radio by Ellie
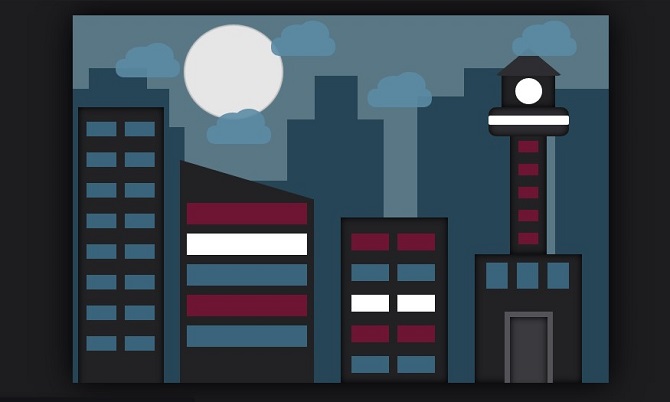
18. City | Pure CSS Drawing by Serg
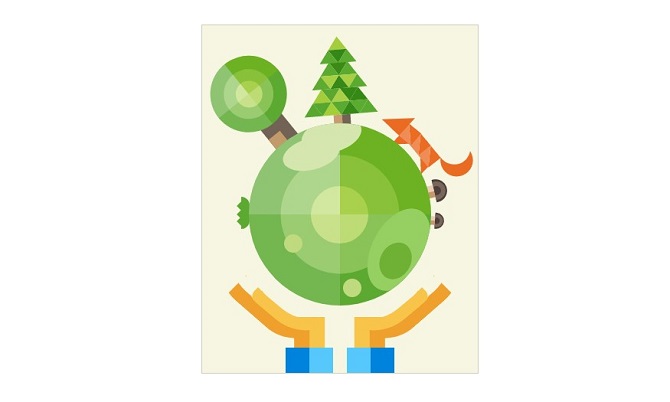
19. Save and Love your Home by Ahmad Shadeed
20. For Beatrix by Paolo Duzioni
21. Coderbits Logo in Pure CSS by Aleks
22. Our Happy Place by Paolo Duzioni
23. SNES Controller by Time Pietrusky
What You Can Do With A Single Div
In this section, you will see the list of CSS Drawings that not only use a pure CSS but also only use a single div tag.
24. Single Div CSS Tesla Cybertruck by Lynn Fisher
25. Single Div CSS Book Search by Lynn Fisher
26. Pure CSS Single Div Up House by Patricia Masigla
27. Single Div Accordion Animated by Dan Wilson
28. Pure CSS Wall-E by Peter Butcher
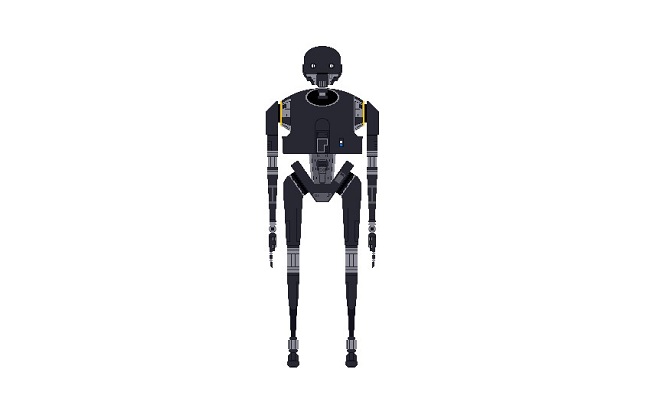
29. K2SO by Jon Kantner
30. Single Div CSS - Camera by Laura Louise
31. Single Div Challenge by yuanchuan
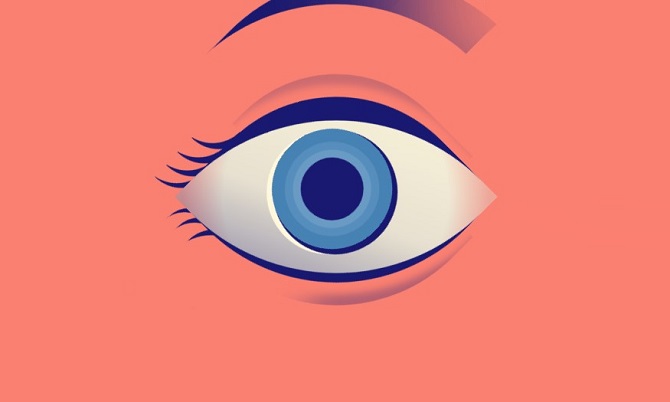
32. The Eye by Melissa Cabral
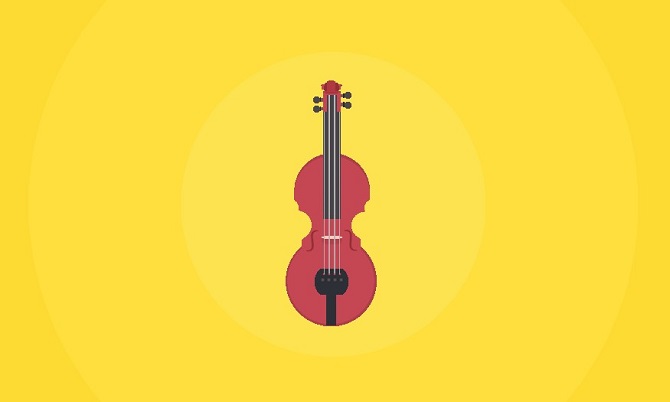
33. Single Div Violin by Tricia Katz
34. Single Div Grace Hopper by Tricia Katz
35. Single Div Tea Cup by Tricia Katz
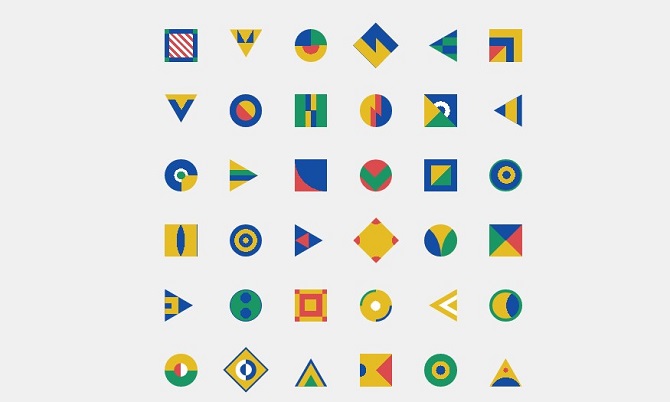
36. Single div icons by Chris Ota
37. Codevember 2016: Sunset by Smokie Lee
Beginner Friendly
38. Pure CSS Emoji faces by Abou Bakr Magdy
39. Avocados pure CSS by Julie Park
40. Pure CSS Drawing Dexter by Chi Ho Liu
41. Sleeping Cat by Anastasia Goodwin
42. A Slice of cake by Paolo Duzioni
43. Hijabi Girl by Norhan_ms
44. Apeach (Kakao Friends) by zinee
45. Penguin CSS Drawing by Alexander D. Cardossi
46. Pure CSS Cactus by Kara Luton
47. Pure CSS Gamerica Logo by Hugo Giraudel
48. CSS Sagwa by Jasmine Wright
49. Full CSS Penguin by fanchou
50. Cheshire by Nicolas Slatiner
51. Bonus : A Collection of Single Div CSS Drawing Project by Lynn Fisher
That’s all. If you know other examples that are not be included here, feel free to suggest them in the comment below!